Der Blick auf Details
Eine gute Website (d.h. eine mit einer guten User Experience, die Kunden begeistern) setzt sich aus einigen großen, aber vor allem auch aus vielen kleinen Dingen zusammen, die im Ganzen ein wirklich gutes Nutzererlebnis ausmachen.
Diese kleinen Dinge (und auch ein paar große) möchte ich in loser Reihe hier vorstellen.
Den Anfang macht die Schrift. Alle Designer haben jetzt schon mit den Augen gerollt, weil sie wissen, dass die Schrift keine Kleinigkeit ist. Das stimmt.
Eine Geschichte aus dem Alltag:
Vor einiger Zeit habe ich eine fertige Website zur letzten Abnahme an eine Kundin geschickt und einen wahren Sturm der Entrüstung geerntet: Das Layout sei ja fürchterlich und die ganze Site entspräche nicht ihrem Anspruch an professionelle Umsetzung, den sie an mich hätte.
Ich war schockiert, wir hatten das Layout ja vorher besprochen und ich konnte die Kritik nicht nachvollziehen. In meinen Augen sah die Site genau so aus wie geplant. Hatte ich mich beim Layout so sehr vertan, dass es ihr jetzt doch nicht gefiel? Also bat ich eine sehr kompetente Grafikerin, sich die Seite mal mit Designeraugen anzusehen und hatte richtig Angst vor ihrer Antwort.
Sie fand alles prima (puh!), und äußerte als einzigen Kritikpunkt: „An deiner Stelle würde ich eine andere Schrift nehmen, z.B. die Open Sans“. Große Augen auf meiner Seite! Open Sans ist eine sehr gute Schriftart für Fließtexte, die ich üblicherweise auch standardmäßig verwende. So auch hier.
Was war passiert? Ein Test auf verschiedenen Geräten zeigte: Bei mir auf dem Rechner wurde die Seite mit allen ihren Schriften richtig angezeigt. Nicht aber auf anderen Rechnern. Ein Screenshot der Kundin bestätigte dann den grausigen Verdacht: Bei ihr wurde die Seite nicht mit den hinterlegten Schriften, sondern mit Times New Roman gemischt mit einem bisschen Arial angezeigt!
Was war passiert: Beim lokalen Einbinden der Schriftarten hatte ich einen Fehler drin, deshalb wurden die richtigen Schriften nicht vom Server geladen und der Browser hat sie (was soll er auch anderes tun?) mit den Ersatzschriften ersetzt, die er auf dem Rechner gefunden hat. Im Falle des ziemlich alten Ersatz-Laptops meiner Kundin, auf dem sie getestet hatte, waren das eben Times New Roman und Arial (grusel).
Nach Behebung des Fehlers schaute die Kundin die Seite erneut an und meinte, dass sie jetzt ja wirklich schön geworden sei. Nur der Austausch der Schriften hat den Unterschied bewirkt, von „grausig“ zu „professionell“.
1 – Schrift macht Eindruck
Das Gesamtbild jeder Webseite wird von der Schrift ganz wesentlich geprägt, sie transportiert die Werte und Eigenschaften Ihrer Marke und Ihres Unternehmens genauso stark wie Bilder. Die Wahl der Schriftart trägt ganz erheblich zum Gesamteindruck bei und kann sogar der Faktor sein, der entscheidet, ob eine Seite professionell wirkt, oder nur „gebastelt“.
Vergleiche doch mal die Wirkung dieser Beispiele:
Das Original

Eine spielerische Schriftart im Vergleich zu den “Ersatzschriften”


Tipp für deine Website: Wähle eine Sonderschrift, die du für Überschriften und andere besondere Elemente verwendest. Prüfen kritisch, welche Botschaft diese Schrift hat (unkompliziert, laut, ehrlich, verziert, verspielt, ernsthaft?) und ob diese Botschaft zu deinem Unternehmen und deinen Angeboten passt. Bei Fragen: wende dich an einen Grafiker oder Designer 😉
Schrift bestimmt aber nicht nur den Gesamteindruck:
2 – Schrift bringt Struktur
Wenn du für die wichtigen Überschriften eine besondere Schriftart wählst, die sich gut vom Fließtext abhebt, gibst du deinen Seiten Struktur. Das Auge kann sofort erkennen, wo der nächste Abschnitt beginnt und worum es darin geht. Das macht es deinen Besuchern leichter, sich selbst auf langen Seiten gut zurechtzufinden.
Die Beispiele zeigen, wie wichtig es dabei ist, dass die beiden Schriften gut zusammenpassen:


Eine goldene Regel unter Gestaltern lautet übrigens, dass man auf einer Seite (bzw. Site) nicht mehr als zwei Schriftarten verwenden soll: eine für den Fließtext und eine für Auszeichnungen wie Überschriften etc.
Wie immer sind Ausnahmen erlaubt, wie immer muss es dafür aber einen guten Grund (und einen Vorteil für den Leser) geben.
3 – Schrift will gelesen werden
Der wichtigste Aspekt bei einer Schriftart ist natürlich, dass sie lesbar ist.
Klingt logisch, oder?
Dabei gibt es aber mehr zu beachten, als man auf den ersten Blick denken würde:
- Die richtige Größe (ab 18px ist bei großen Bildschirmen das Minimum, manche Schriften sehen aber auch in 18px noch recht winzig aus)
- „Spacing“: Die Schrift hat einen ausreichend großen Abstand zwischen den einzelnen Buchstaben
zu wenig Abstand verschlechtert die Lesbarkeit,zu viel aber auch (z.B. bei den Überschriften im Beispiel oben und beim Fließtext im Beispiel unten)
- Zu viele Schnörkel – Schreibschriften sehen schön aus, sind aber sehr oft anstrengend zu lesen (die Liste unten zeigt das ganz gut, finde ich)
- Besonders dann, wenn die Schreibschriften Zeichen enthält, die der Leser so nicht gewohnt ist (in Amerika wird das „r“ in Schreibschrift z.B. ganz anders geschrieben, als in Deutschland, s. wieder die Liste unten)
Sonderzeichen und Umlaute müssen mit der Schriftart richtig dargestellt werden – die Deutschen Umlaute und Sonderzeichen wie das „ß“ sind nicht bei allen Schriften dabei:
Dieses eindrückliche Beispiel zeigt, wie unschön es aussieht, wenn bei Gefäßen oder Füßen die Hälfte der Zeichen fehlt.
Und es zeigt auch, wie unterschiedlich die Größe bei Schriftarten sein kann. Was du hier liest hat die Größe 18px, das Beispiel oben hat eine Größe von 25px.
Vergleiche doch mal die Lesbarkeit im Fließtext dieser beiden Varianten:


Wichtig: Was in einer Überschrift schön aussieht und auch gut lesbar ist, kann als Fließtext anstrengend sein. Wähle deshalb für Fließtexte eine serifenlose* „Standardschrift“, z.B.
- Droid Sans
[Nachtrag im Februar ’22: Diese Schrift gibt es nicht mehr zur kostenlosen Nutzung] - Open Sans
- Roboto
- Lato
*Serifenlos = ohne „Füßchen“ an den Enden der Buchstaben:
Das ist eine serifenlose Schrift (auch „grotesk“ genannt).
Das ist eine Schrift mit Serifen. Die bekannteste ist vermutlich die Times New Roman – die du auf Webseiten am besten nicht verwenden solltest: es gibt sehr viel schönere und besser lesbare Serifen-Schriften. Das hier ist „EB Garamond“, die etwas schöner, für Webseiten auch nicht wirklich empfehlenswert ist. Vielleicht hast du schon bei diesem kurzen Text gemerkt, dass er anstrengender zu lesen ist, als der restliche?
Wann ist Text ein „Fließtext“?
Faustregel: alles, was mehr als drei Zeilen hat, ist „Fließtext“ und sollte in einer gut lesbaren Schrift gesetzt sein.
Psychologische Nebeneffekte
Die Schrift hat sogar Einfluss auf den Inhalt und wie er wahrgenommen wird.
Beurteile es selbst: Wie wirkt diese Liste mit meinen Tipps für Schriften auf dich und würdest du sie gleich umsetzen?
Die erste Variante:
- Überschriften bekommen eine eigene Schriftart
- Fließtext hat eine serifenlose Schrift
- Auf Lesbarkeit am Bildschirm achten
- Eine ausreichende Schriftgröße wählen (mobile Darstellung beachten)
- Prüfen, ob die Schriftart auch Umlaute richtig darstellen kann
Die zweite Variante:
- Überschriften bekommen eine eigene Schriftart
- Fließtext hat eine serifenlose Schrift
- Auf Lesbarkeit am Bildschirm achten
- Eine ausreichende Schriftgröße wählen (mobile Darstellung beachten)
- Prüfen, ob die Schriftart auch Umlaute richtig darstellen kann
Mein Eindruck:
Variante 1 ist verwirrend, unklar und vor allem anstrengend. Ich würde sie wohl nicht zu Ende lesen.
Variante 2 ist klar, strukturiert, einfach.
Findest du nicht auch, dass man den Eindruck hat, die erste Liste wäre viel anstrengender umzusetzen?
Und was hältst du davon:
Wir sind sehr sanft und freundlich!
Wir sind ausgesprochen ernsthaft bei der Sache.
4 – Schriften und die DSGVO
Last but not least noch ein kurzes Wort zur DSGVO und zum Urheberrecht:
Auch Schriften unterliegen dem Urheberrecht, d.h. bei der Verwendung bitte immer auf die Urheberschaft und die Lizensierung achten.
Die einfachste Art, verschiedene Schriften auf seine Website zu kriegen, ist die Nutzung von Google Fonts. Viele WordPress-Themes nutzen diese Schriften, die man dann einfach im Editor auswählen kann. Und die Schriften dürfen ohne Lizenzgebühr frei genutzt werden.
Der Haken: Um die Schriften anzeigen zu können, muss sich der Browser mit Servern von Google verbinden, dadurch erhält Google Informationen über das Surfverhalten der Website-Besucher. Das muss dann in der Datenschutzerklärung entsprechend erwähnt werden. Ist diese Verbindung nicht möglich, können die Schriften nicht geladen werden und es passiert das gleiche wie in meiner Geschichte oben.
Deswegen ist es die beste Lösung, die Schriftart lokal einzubinden. Man muss es halt richtig machen 🙂
Wie man Schriften mit Divi lokal einbinden kann, habe ich in einem anderen Beitrag beschrieben.
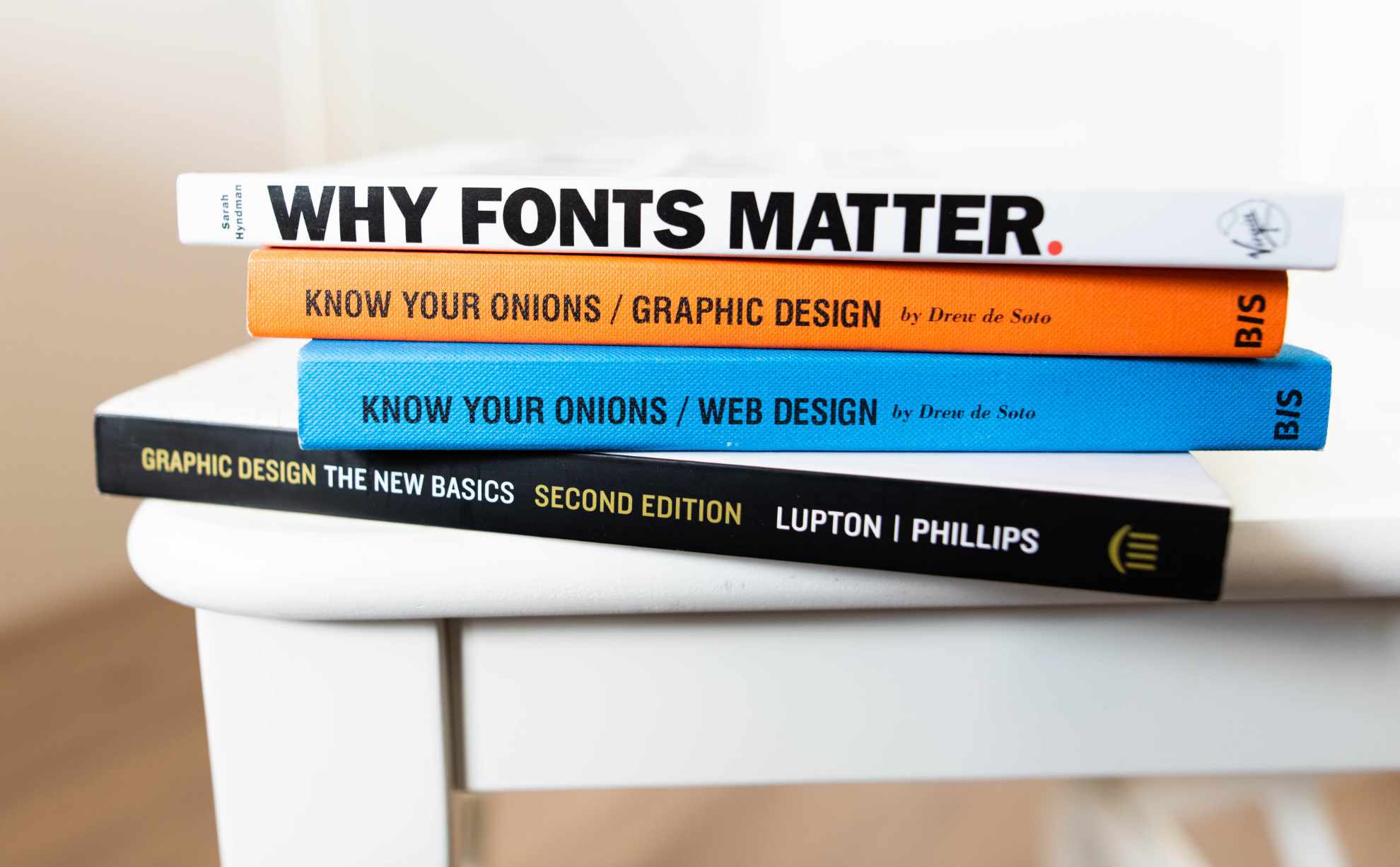
Für Mehrleser:
Das ganz oben im Bild gezeigte Buch kann ich sehr empfehlen, wenn man sich näher mit der Wirkung von Schriften beschäftigen möchte (gibt es allerdings nur auf Englisch):
Sarah Hyndman: Why Fonts Matter. Virgin Books, London 2016.
Das Foto ist übrigens von Jeroen den Otter auf Unsplash
Nachtrag am 13.11.2020:
Gute Nachrichten für Webseiten-Betreiber, die nach einer besonders gut lesbaren und kostenlosen (!) Schrift suchen:
Das Braille Institut hat eine Schrift herausgegeben, die gerade für Menschen mit Sehschwäche besonders gut lesbar ist.
Sie ist z.B. auch dann noch gut zu entziffern, wenn man sie sehr unscharf sieht. Eine tolle Sache, finde ich! Und ästhetisch ist sie auch.
Hier gibt es die Schrift und weitere Infos (auf englisch): https://www.brailleinstitute.org/freefont












0 Kommentare