Was hat die Schrift auf meiner Website mit der DSGVO zu tun und warum sollte ich Schriften lokal einbinden?
Seit der Verschärfung der DSGVO zum Dezember 2021, ist es ratsam, noch genauer darauf zu achten, welche Daten von deiner Website aus an andere Stellen übermittelt werden.
In den allermeisten Fällen musst du die Besucher deiner Website mit dem leidigen „Cookie-Banner“ um ihr Einverständnis bitten. Ganz besonders gilt das dann, wenn die Daten an Server in den USA übermittelt werden.
Und genau das passiert, wenn du „verknüpfte“ Google-Schriften (Fonts) auf deiner Website verwendest, die bei Google „geholt“ werden und nicht auf deinem eigenen Server gespeichert sind. Sobald diese Schriften dargestellt werden, werden Nutzerdaten an Google in den USA übermittelt. Das ist ein klarer Verstoß gegen das Datenschutzrecht, das hat das LG München in seinem Urteil vom 20.1.2022 klargestellt (3 O 17493/20).
Divi enthält standardmäßig alle Google-Schriften als Verknüpfung
Das bedeutet, dass du aktiv tätig werden musst, um die Schriften für deine Divi-Website stattdessen lokal einzubinden.
Am besten ist es natürlich, wenn du das gleich beim Installieren von Divi machst, das erspart dir hinterher größere Mühe.
Denn je mehr Seiten eine Website hat und je individueller diese gestaltet sind, desto genauer muss man schauen, ob nicht doch noch irgendwo Schriften individuell definiert sind.
Laden von Schriften mit Einverständnis über das Cookie-Plugin?
Natürlich könntest du deine Nutzer um per Cookie-Banner Erlaubnis fragen, ob sie damit einverstanden sind, dass Google Daten von Ihnen erhält.
Aber: Sind sie nicht einverstanden, werden nur Schriften angezeigt, die auf dem jeweiligen Gerät installiert bzw. frei verfügbar sind – und das sind richtig wenige und auch nicht die allerschönsten.
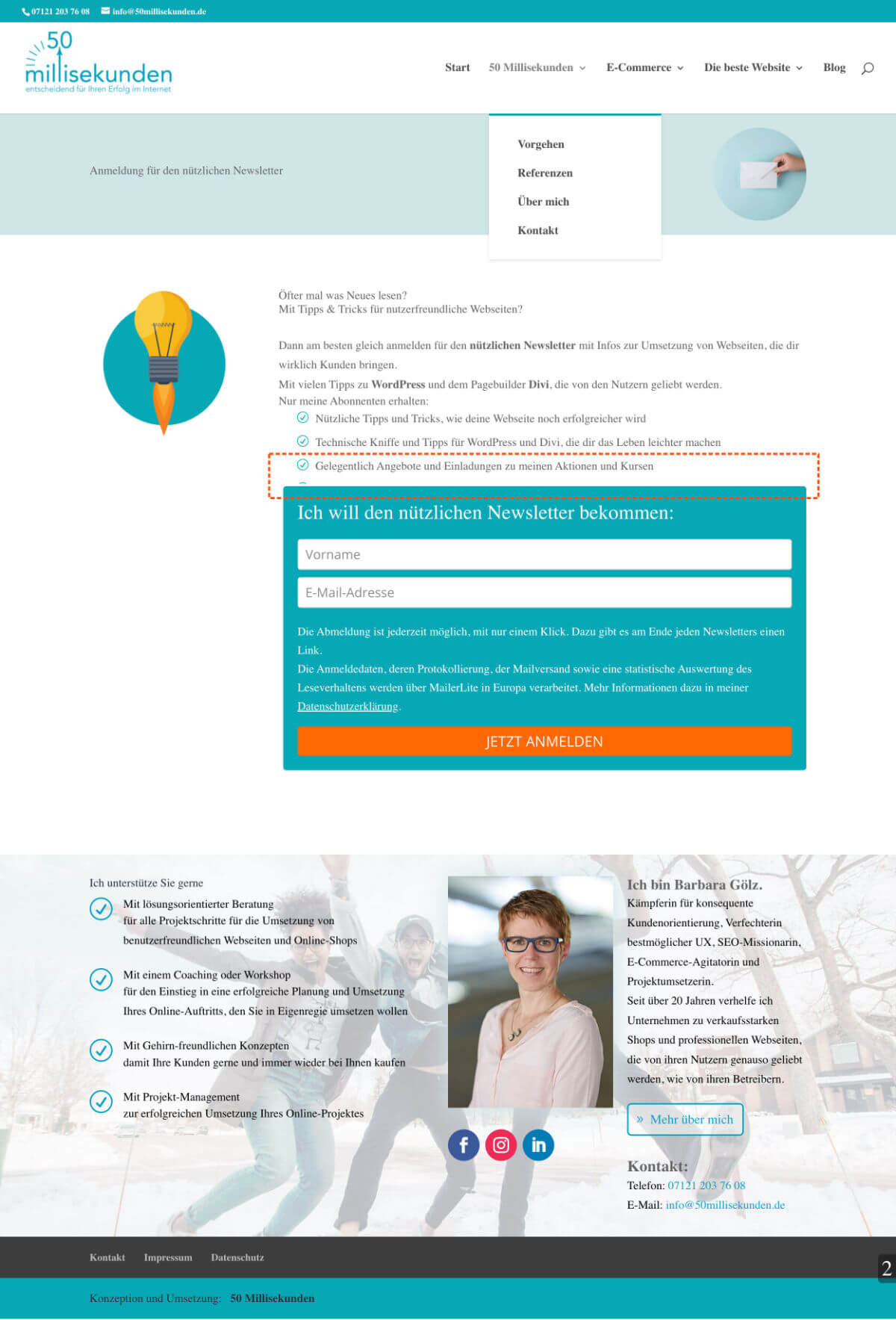
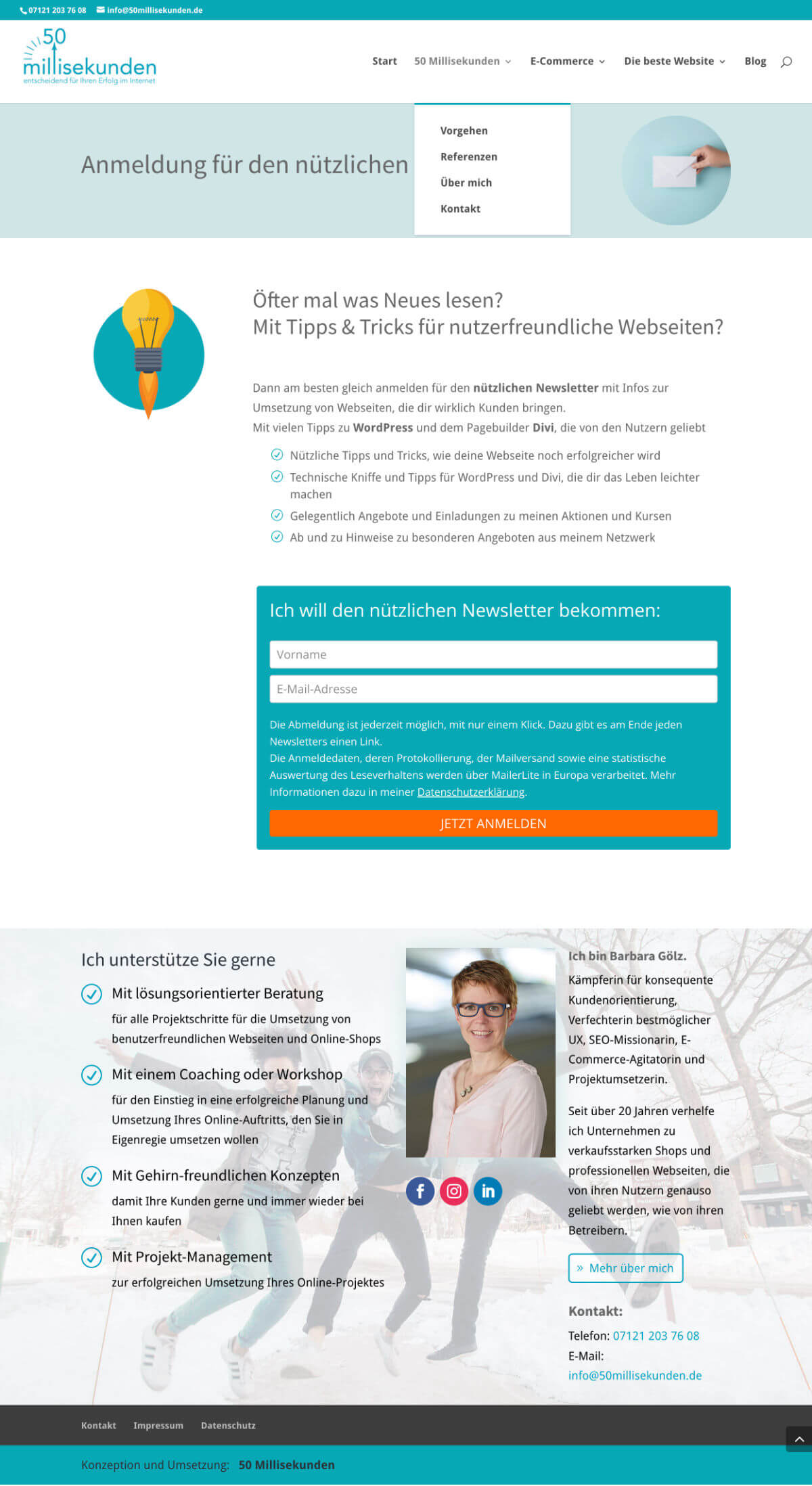
D.h. es könnte dann im schlimmsten Fall z.B. so aussehen (links die Darstellung mit ausgeschalteter Erlaubnis zum Laden von Schriften, rechts die Seite im Original):
Das erste (linke) Bild zeigt die Seite, wie sie normalerweise angezeigt wird (mit eingebundenen Schriften), das zweite (rechte), wie sie aussieht, wenn die Schriften von Google nicht geladen werden. Es sind sogar Teile des Inhalts nicht lesbar.
Deshalb ist es keine sehr gute Idee, die Nutzer um Erlaubnis zu fragen, ob man Schriften von Google laden darf – denn viele werden das ablehnen und deine Seite sieht für sie dann aus wie Kraut und Rüben.
Deshalb: Schriften immer lokal einbinden.
Die Schriften werden dann vom selben Server und aus demselben Verzeichnis geladen, wie die Website und alle Nutzerdaten bleiben schön brav bei dir. Und die Seite sieht genau so aus, wie du es geplant hast.
Wie finde ich raus, ob meine Schriften von Google geladen werden?
Bei Divi reicht ein Blick in die Einstellungen: Wenn unter Divi > Theme Optionen > Allgemeines „Google-Schriftarten verwenden“ deaktiviert ist (Screenshot: s.u.), sind deine Schriften lokal und du kannst jetzt aufhören zu lesen, dich zurücklehnen und freuen.
Wenn nicht, empfehle ich dir dringend, deine Schriften mit den unten genannten Schritten lokal einzubinden.
Die Schritte zum lokalen einbinden von Schriften
- Verwendete Schriftarten herausfinden
- Das automatische Laden von Google-Schriftarten in Divi verbieten (d.h. Divi lädt keine Schriften von den Google-Seiten, sondern nimmt nur noch die, die auf deinem Server liegen)
- Schriften bei Google herunterladen
- Das Hochladen von Schrift-Dateien in WordPress erlauben
- Die Schriftarten bei Divi hochladen und evtl. die global verwendeten Schriftarten ändern
- Testen!
- Das Hochladen von Schrift-Dateien in WordPress wieder verbieten
1. Die verwendeten Schriftarten herausfinden
Wie bekomme ich heraus, welche Schriftarten ich auf meiner Seite verwende?
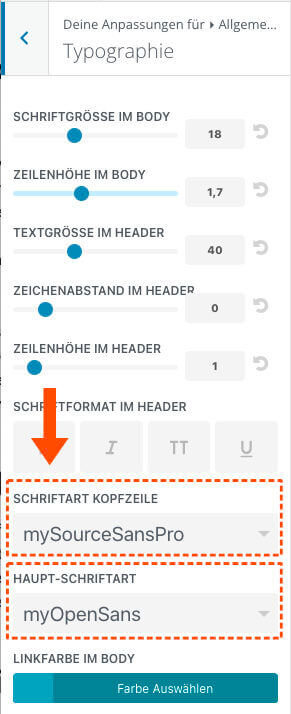
Welche Schriftart Divi bei dir für Überschriften (H1 – H6) und normalen Text einsetzt, kannst du im Customizer sehen, unter Allgemeine Einstellungen > Typographie.
Schriftart Kopfzeile = für Überschriften
Haupt-Schriftart = für Text
Steht hier „Default“, wird die im Divi-Theme standardmäßig über Google verknüpfte Schriftart „Open Sans“ verwendet.
Diese Schriftart kannst du dann bei Google Fonts suchen und einbinden (s.u.).
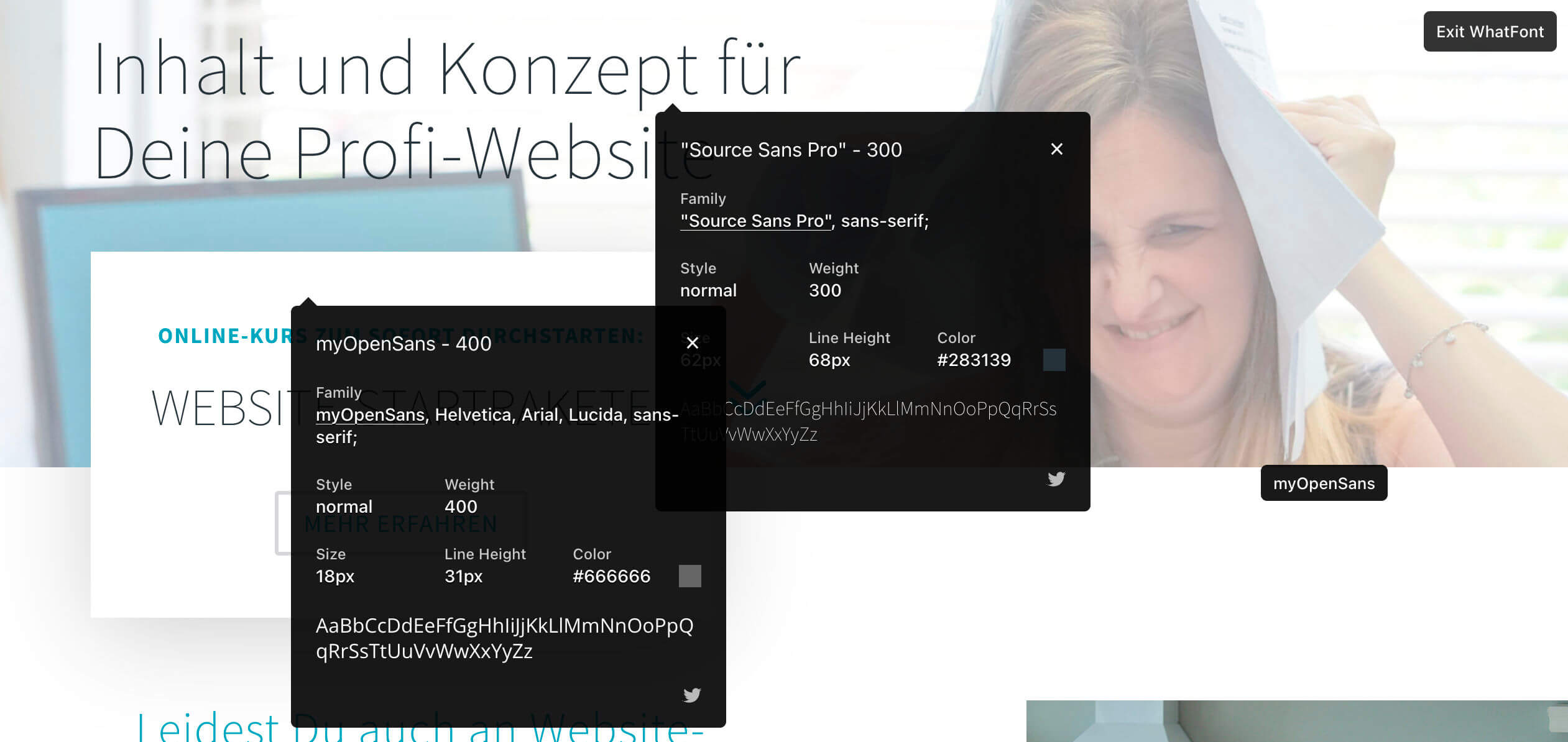
Schriften mit einer Browser-Erweiterung suchen
Am einfachsten geht das mit der Browser-Erweiterung „WhatFont“, die es für Chrome, Firefox und Safari gibt.

Ist die Erweiterung installiert, kann man sie aktivieren und dann einfach mit der Maus über eine Schrift fahren. Bei Klick werden alle Informationen zur Schrift angezeigt: Schriftart, Gewicht, Stil, Größe, Zeilenabstand, Farbe und sogar ein Beispiel mit allen Buchstaben des Alphabets in dieser Schrift.
Das funktioniert für jede beliebige einzelne Seite. Wenn du neben den Standard-Schriften für Überschriften und normalen Text auf einzelnen Seiten weitere Schriften von Hand definiert hast, musst du dir deine Seiten einzeln anschauen und prüfen.
Leider habe ich trotz intensiver Suche bisher kein Tool gefunden, mit dem man auf einmal alle Schriftarten herausfinden kann, die auf der gesamten Website verwendet werden, das auch mit Divi funktioniert.
Deshalb nochmal mein Tipp: binde deine Schriftarten so früh wie möglich lokal in deine Website ein.
Ein Plugin zum Suchen und Ersetzen von Schriften?
Das Plugin OMGF kann alle verwendeten Google-Schriftarten automatisiert ersetzen und optimiert außerdem noch die Performance bei den Schriften. Angeblich (ich habe es nicht getestet!) findet es alle auf der gesamten Website verwendeten Schriften und funktioniert auch mit Divi – allerdings nur in der Pro-Version.
Im Sinne der Plugin-Sparsamkeit und da man das lokale Einbinden von Schriftarten ja nur einmal je Website machen muss, scheint mir das nur dann sinnvoll, wenn es sich um eine sehr große Seite mit sehr vielen verschiedenen verwendeten Schriftarten handelt. Dann lohnt sich auch die Performance-Optimierung für Schriften.
Wie gesagt: Ich erwähne das hier nur, habe es aber nicht getestet. Falls du dieses Plugin verwendest und absolut toll findest: Schreib mir einen Kommentar, dann nehme ich es noch in meine Liste der zu testenden Plugins auf.
2. Die Verwendung von Google-Schriftarten in Divi verbieten
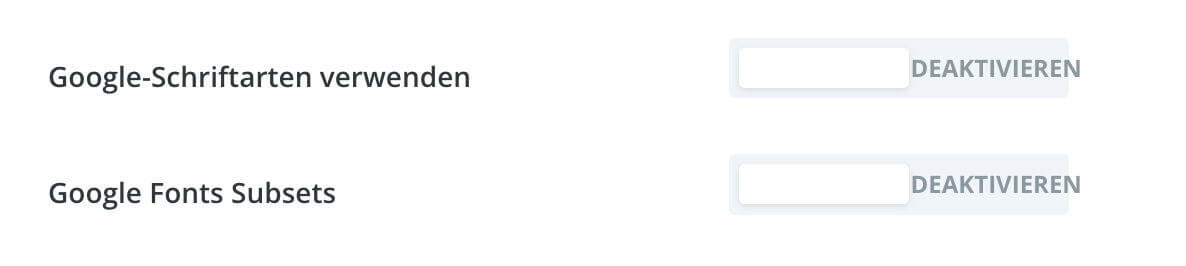
Unter Divi > Theme Optionen > Allgemeines „Google-Schriftarten verwenden“ deaktivieren, ebenso „Google Font Subsets“ deaktivieren.

3. Die verwendeten Schriften bei Google herunterladen
Alle Google Fonts kann man unter https://fonts.google.com/ herunterladen:
- Schrift suchen
- Schriftfamilie herunterladen mit dem Button rechts oben „Download family“
- ZIP-Datei auf dem Rechner speichern und anschließend entpacken. Du hast dann eine Reihe von Dateien mit der Endung .ttf (oder .otf) in dem entsprechenden Ordner.
Ist deine Schriftart im Format .woff kannst du Schritt 4 und 7 überspringen.
4. Das Hochladen von Schriften in WordPress erlauben
Aus Sicherheitsgründen erlaubt WordPress das Hochladen von bestimmten Dateitypen nicht, z.B. von .tff und .otf. Das ist grundsätzlich sinnvoll, jetzt aber eher lästig. Es bedeutet nämlich, dass du diese Sicherheitsschranke kurzzeitig ausschalten musst, um die Font-Dateien bei dir einzubinden.
a) Ganz einfach: Uploads mit der Divi-Toolbox erlauben
Ganz einfach geht das mit der Divi-Toolbox* von Ania und ihrem Team von Divilover. Ein Plugin, dass ich für Divi auch aus anderen Gründen sehr empfehlen kann.
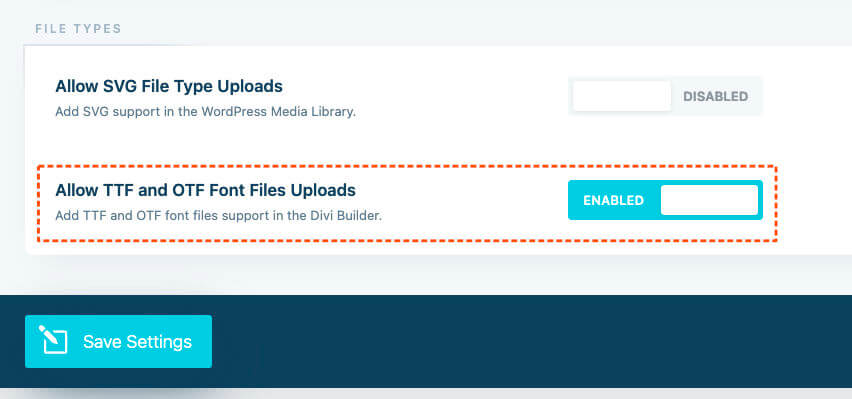
Wenn du das Plugin installiert hast, kannst du den Daten-Upload hier erlauben: Divi > Divi Toolbox > Admin
Dort „Allow TTF and OTF Font Files Uploads” aktivieren.
Bitte nicht vergessen, den Upload wieder zu deaktivieren, wenn du mit dem Hochladen der Schriften fertig bist.
b) Für Fortgeschrittene: Uploads mit einer Anpassung der wp-config.php erlauben
Wenn du dich mit der WordPress-Dateistruktur auskennst, mit einem FTP-Programm umgehen und einen Texteditor bedienen kannst, kannst du die Sicherheitsschranke auch über eine kleine Änderung in der wp-config-Datei ausschalten.
Auch hier gilt: Bitte nicht vergessen, das alles wieder rückgängig zu machen, wenn du mit dem Hochladen der Schriften fertig bist.
- Lade dir die Datei wp-config.php aus dem Hauptverzeichnis des Servers auf deinen Rechner.
- Kopiere die Datei und nenne sie wp-config-original.php (das ist deine Sicherheitskopie)
- Öffne die Datei wp-config.php mit einem Code- oder Text-Editor (auf keinen Fall mit Word oder ähnlichem!)
- Füge folgenden Code ein
/* erlaubt Uploads. Unbedingt wieder löschen!! */
define('ALLOW_UNFILTERED_UPLOADS', true);
und zwar oberhalb (!!) der Zeile
/* Das war’s, Schluss mit dem Bearbeiten! Viel Spaß. */
- Dann lädst du die Datei wieder auf den Server hoch.
5. Die Schriftarten lokal hochladen in Divi #upload
Das Hochladen eigener Schriften in Divi ist zwar nicht selbsterklärend, aber einfach:
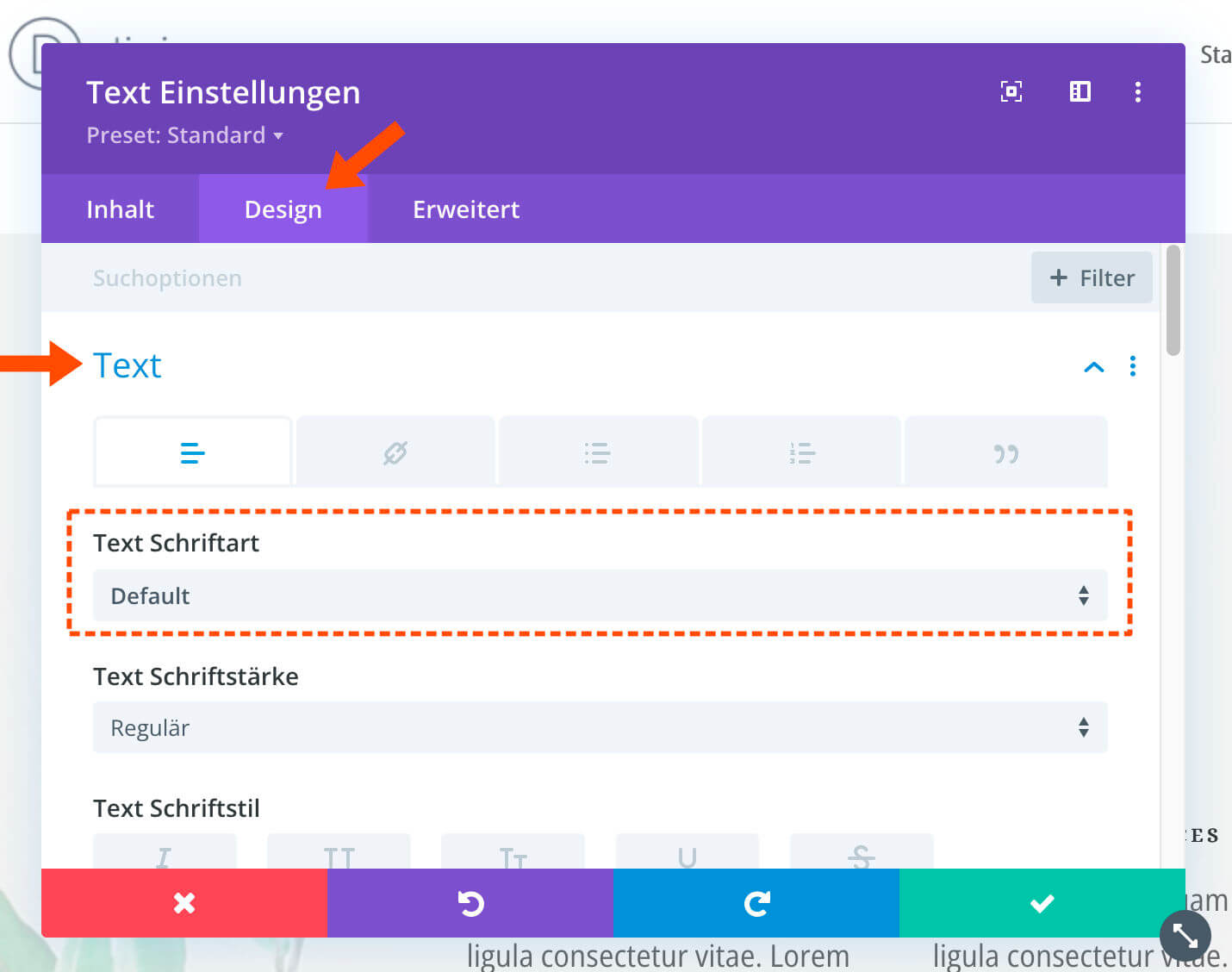
- Öffne eine beliebige Seite mit dem visuellen Builder.
- Öffne die Einstellungen eines Text-Moduls und gehe in den Reiter „Design“.
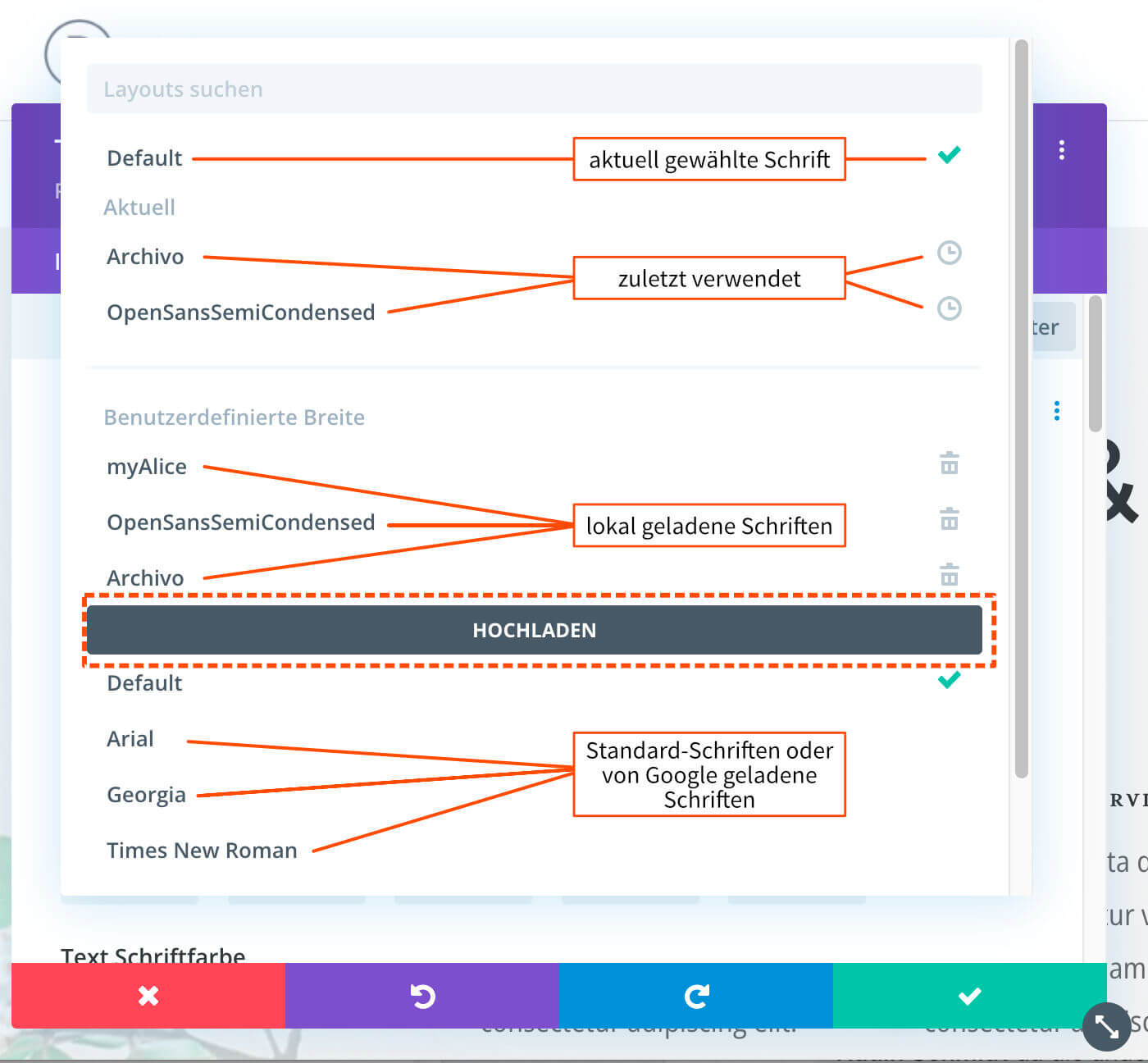
- Gehe auf „Text“ und öffne das Dropdown für „Text Schriftart“
Du siehst oben die aktuell verwendete Schriftart, nach dem Trenner folgen die Schriften, die bereits lokal installiert sind und unter dem großen grauen Button „Hochladen“ folgen die Schriftarten, die im Standard verfügbar sind.
Ist die Verbindung zu den Google-Fonts noch aktiv, ist das eine sehr lange Liste, ist sie schon deaktiviert, stehen hier nur ein paar wenige Schriften.
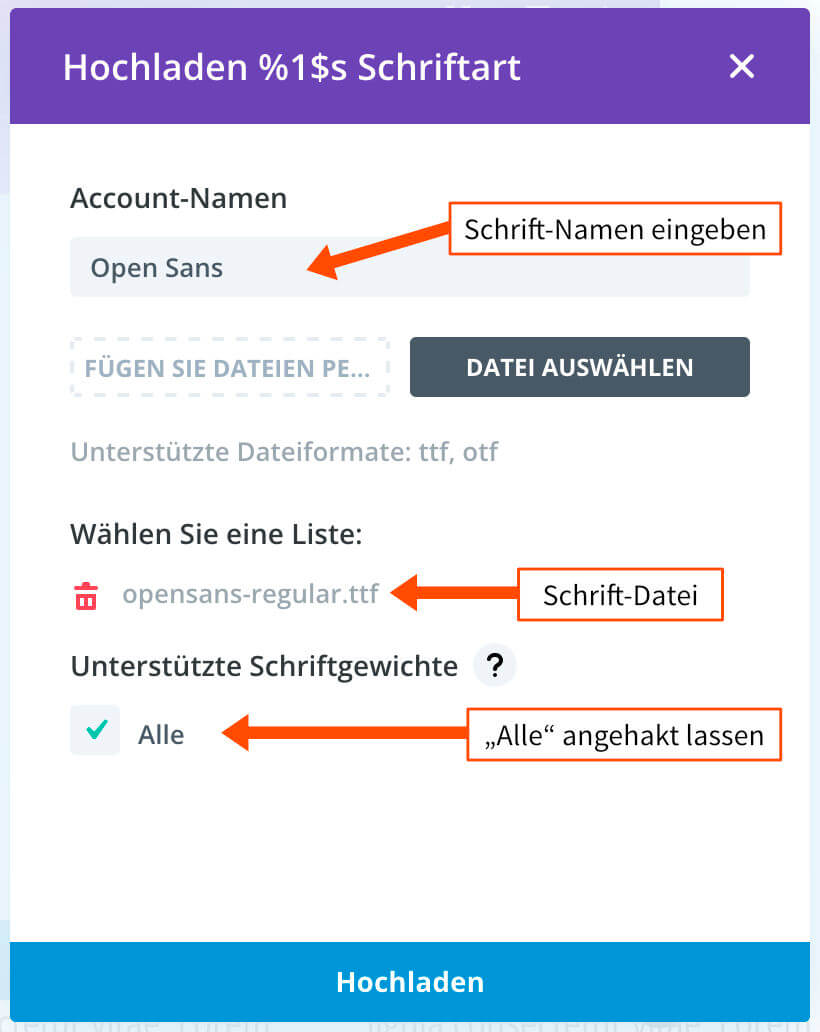
- Klicke auf den Button „Hochladen“ und wähle über „Datei auswählen“ eine der Schrift-Dateien (.ttf), die du bei Google heruntergeladen, auf deinem Rechner gespeichert und entpackt hast.
Du kannst immer nur eine Datei auswählen, nicht den ganzen Ordner.
Du musst einen Namen für die Schrift vergeben („Account Namen“). Am besten nimmst du den originalen Namen der Schriftart (so, wie sie auf der Google-Fonts-Seite heißt), dann wird die Schrift an allen Orten automatisch ersetzt.
Aber Achtung: das funktioniert nur, wenn du das automatische Landen (= verknüpfen) der Google-Schriftarten vorher ausgeschaltet hast – s. Punkt 2.)
Wenn du einen eigenen Namen vergeben willst, z.B. „my Open Sans“ kannst du sehr einfach unterscheiden, welche Schriftarten du selbst hochgeladen hast.
Dann musst du aber im Anschluss die Schriftart im Customizer wieder als Standard-Schrift definieren (s.o.).
Den Haken bei „Unterstützte Schriftgewichte“ lässt du auf „alle“ stehen. Damit stellst du sicher, dass du später auch andere Schnitte (fett, schmal, kursiv etc.) auswählen kannst und diese auch ordentlich dargestellt werden.
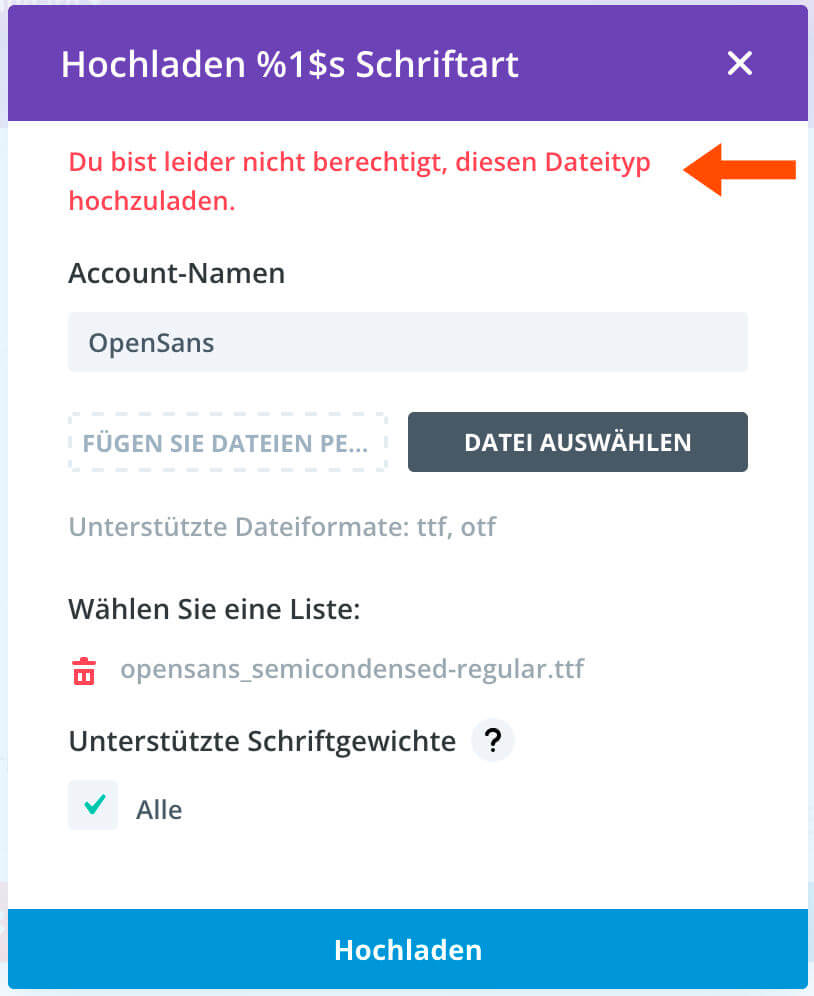
- Dann auf Hochladen klicken. Diesen Vorgang für alle Schriften wiederholen. Solltest du die Fehlermeldung bekommen „Du bist leider nicht berechtigt, diesen Dateityp hochzuladen.“, dann ist bei der Freigabe für die Datei-Uploads etwas schiefgelaufen. Prüfen nochmal alles aus Schritt 4.
Das ist die Fehlermeldung, die du bekommst, wenn du das Hochladen von Schriften nicht explizit erlaubst.
Du kannst die Datei nicht hochladen und findest den Fehler nicht? Dann melde dich bei mir!
Im Anschluss kannst du sowohl das Modul als auch die Seite schließen, ohne zu speichern, die Schriften sind jetzt lokal auf deinem Server gespeichert.
6. Testen
Schaue dir deine Seite gründlich an, am besten mit einem anderen Browser, als dem den du normalerweise verwendet und wenn möglich auch mobile. Prüfe die Schriftarten ggf. mit „WhatFont“ (s.o.), wenn du das Gefühl hast, hier stimmt etwas nicht.
Wenn etwas nicht stimmt: Prüfe auf der jeweiligen Seite im entsprechenden Modul, ob hier alles richtig eingestellt ist – s.u.: Besonderheiten bei der Verwendung von Divi-Layouts.
Wenn das nicht hilft: Prüfe die Einstellungen im Customizer.
Weitere Stellen, an denen Definitionen zur Schriftart stehen können sind:
- Vorlagen aus dem Theme Builder
- Eigene CSS-Definitionen
- Einstellungen in übergeordneten Elementen (Spalte, Zeile, Bereich)
Wenn alles ok ist: Führe einen kleinen Freudentanz auf!
Dann machst du die Erlaubnis zum Upload von Schriften wieder rückgängig.
Falls du alleine nicht weiterkommst und Hilfe haben möchtest: Melde dich bei mir, dann kann ich dir mit einem kleinen Workshop sicher ganz schnell helfen.
7. Die Upload-Erlaubnis wieder rückgängig machen
Mach jetzt die Upload-Erlaubnis wieder rückgängig, indem du sie in der Divi-Toolbox ausschaltest oder die Zeile
/* erlaubt Uploads. Unbedingt wieder löschen!! */define('ALLOW_UNFILTERED_UPLOADS', true);
in der wp-config.php löschst und die php-Datei per FTP wieder hochlädst.
Dann kannst du dich entspannt zurücklehnen: Die Schriften auf deiner Website sind jetzt sauber und datenschutzgerecht eingebunden. Herzlichen Glückwunsch!
Zum Schluss: Besonderheit bei der Verwendung von Divi-Layout-Packs
In Divi-Layouts sind die dort verwendeten Schriften in der Vorlage mit hinterlegt. Das bedeutet, dass auf diesen Seiten deine im Customizer definierten „Standard“-Schriften für Überschriften (h1 – h6) nicht verwendet werden, auch wenn es in den Modulen so aussieht, weil dort unter Text oder Überschrift bei der Schriftart „Default“ steht.
Lösung, wenn eine Seite mit Divi-Layout nach der Umstellung irgendwie „falsch“ aussieht
Gibt es eine einfache Lösung: Du öffnest im Visual Builder das betreffende Element, gehst zu auf Einstellungen > Design > Überschrift und klickst auf die entsprechende Überschrift. Dann aktualisiert sich das Layout mit der Standard-Überschrift, ohne dass du sonst was machen musst. Klingt merkwürdig, ist es auch, aber es funktioniert.
Wenn du jetzt noch nicht genug hast von Schriftarten und wissen willst, was dabei generell zu beachten ist, empfehle ich dir meinen Artikel zur Auswahl der richtigen Schrift für deine Website.
*Links, die mit einem Sternchen gekennzeichnet sind, sind Affiliate-Links: Wenn du über diesen Link ein Produkt kaufst, bekome ich eine kleine Provision. Für dich bleibt alles gleich. Danke, dass du diese Links nutzt!





















0 Kommentare