Warum ist die Hauptnavigation so wichtig?
Sie bietet Orientierung und macht den Weg frei
Stellen Sie sich vor, Sie suchen einen bestimmten Raum und steigen in einen Aufzug, der verspricht, Sie an die richtige Stelle zu bringen. Die Fahrstuhltüren gehen auf und Sie stehen irgendwo in den Räumen eines Unternehmens. Was sind die ersten Fragen, die Sie sich dieser Stelle stellen?
Vermutlich sind es die Fragen:
- Wo bin ich hier?
- Was kann ich hier tun?
- Wo kriege ich hier jetzt das, was ich haben will?
Genauso ist es auch, wenn Sie das erste Mal auf eine Webseite kommen. Und es ist egal, ob das eine Startseite oder eine Unterseite zu einem bestimmten Thema ist.
Das erste was Sie brauchen ist: Orientierung (die Antworten auf die Fragen oben). Am einfachsten geht das mit gut verständlichen Wegweisern, damit sie das richtige Ziel ansteuern können.
Das zweite ist die Möglichkeit, dorthin zu gelangen: der Klick auf die Navigation, der Sie weiterbringt. Das ist leicht erledigt, denn eine Navigation besteht nun mal aus Links, sonst ist es keine Navigation.
Also zurück zur Orientierung. Eine Seite (egal ob Startseite oder Unterseite/Landingpage) kann (und sollte!) verschiedene Mittel nutzen, um Orientierung zu bieten und die Fragen oben zu beantworten. Eines der wichtigsten ist die Navigation – weil sie auf einen Blick nicht zwar nicht unbedingt zeigt, was es auf dieser einzelnen Seite gibt (das erledigen andere Elemente), sondern weil sie einen Überblick gibt, was die gesamte Website thematisch zu bieten hat. Und zwar auch dann, wenn ich auf der hintersten Detailseite gelandet bin, die nur mit einem einzigen der vielen Themen auf der Website beschäftigt.
Sie ist das Inhaltsverzeichnis der Website und gibt damit einen Überblick, was hier sonst noch so zu bekommen ist – egal wo ich gerade bin. So etwas würde ich mir in so mancher Behörde wünschen!
Damit ist eigentlich schon klar, warum die Navigation so wichtig für jede Webseite ist. Ohne sie würden sich die Besucher über kurz oder lang verirren/verlaufen, den Überblick verlieren und womöglich als einzigen Ausweg das Verlassen der Website wählen.
Deshalb muss sie gut gemacht sein: gut sichtbar, gut lesbar, übersichtlich und gut verständlich für die Zielgruppe Ihrer Website. Interaktiv und klickbar ist ja sowieso.
Fazit für ganz Eilige:
Damit ist eigentlich alles gesagt und Sie können jetzt aufhören zu lesen und Ihre Navigation einfach entsprechend umsetzen.
Für etwas weniger Eilige:
Hier geht’s nach unten zur Checkliste mit meinen 5 praktischen Tipps, mit denen eine gute Navigation ganz einfach wird.
Für Neugierige
erkläre ich ein noch bisschen genauer, wie man eine gute Navigation hinbekommt:
Die 5 Zauberformeln:
1: Gut sichtbar
Um ihren Zweck für Überblick und Orientierung zu erfüllen muss sie beim Öffnen der Seite auf den ersten Blick oben sichtbar sein. Ohne extra Scrollen oder Klicken. Deshalb darf sie – solange der Platz es noch irgendwie zulässt – auch nicht in einem „Hamburger-Menü“ versteckt werden.
Das sogenannte „Hamburger Menu“ sind die drei waagerechten Striche, hinter denen in mobilen Versionen von Webseiten oder in Apps Menü- oder Navigations-Funktionen versteckt werden:

Das Symbol ist gut etabliert, die allermeisten Nutzer kennen es und wissen, dass sich dahinter weitere Navigationsmöglichkeiten verbergen. Es spricht also nichts gegen die Verwendung des Symbols, außer eben, dass ich Informationen verstecke, die für den Besucher so nützlich sind, dass er sie auf den ersten Blick bekommen sollte.
Die gelernte Position einer Navigation ist oben, waagerecht über dem ersten Inhalts-Element einer Seite. Sie ist auf allen Seiten gleich positioniert und sieht auf allen Seiten gleicht aus (der Punkt, an dem man sich befindet, ist optisch hervorgehoben – s.u. 5: Interaktiv).
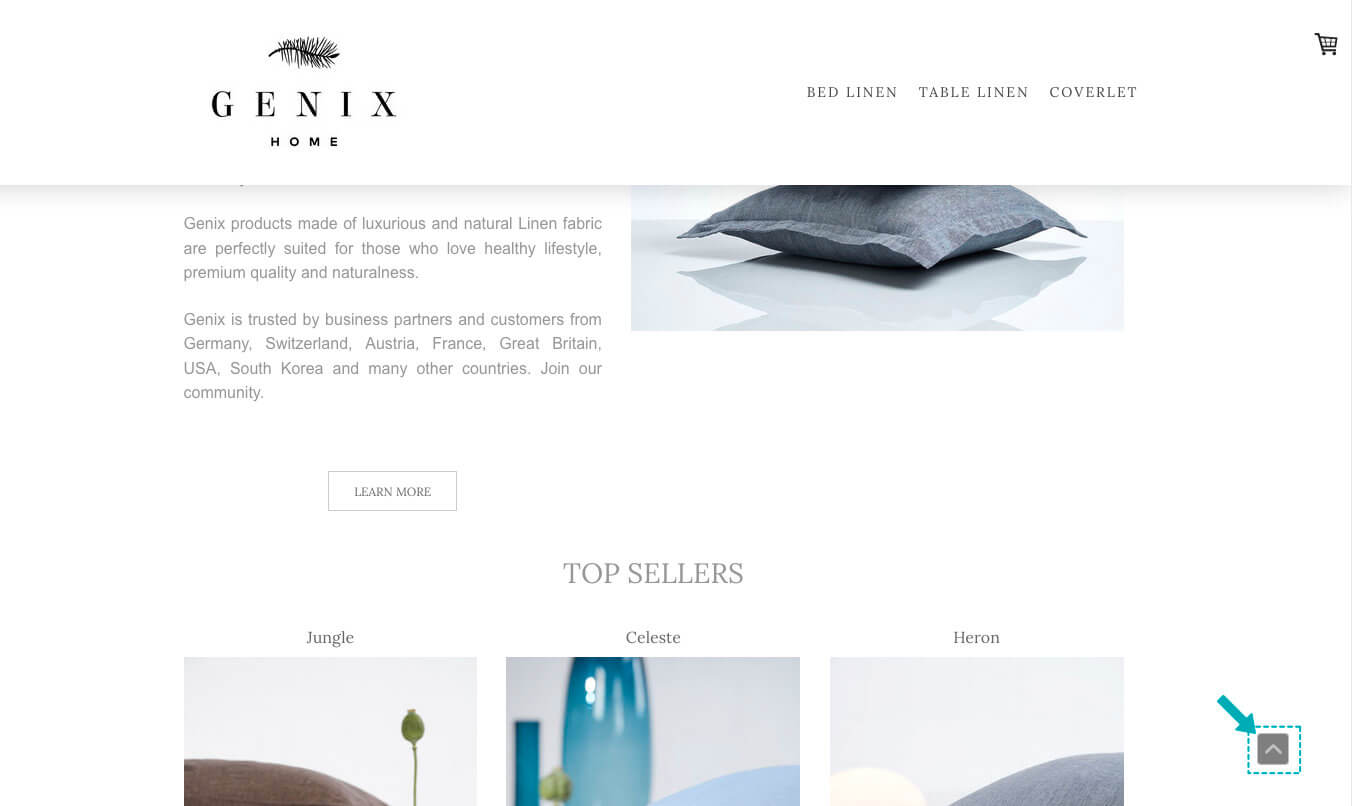
Besonders benutzerfreundlich ist es, wenn die Navigation auch beim Scrollen oben stehen bleibt, um den Besuchern auch dann noch Übersicht zu bieten, wenn sie schon weit nach unten gescrollt haben. Abhilfe schafft hier notfalls aber auch der kleine „schwebende“ Button mit Pfeil, der zurück „nach oben“ führt.

2: Gut lesbar
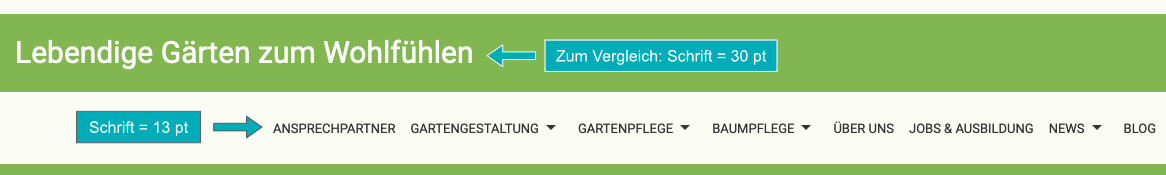
Gut sichtbar bedeutet auch: gut lesbar. D.h. die Schriftgröße wird so gewählt, dass sie gut erkennbar ist (> 18 pt). Und die Schriftart sollte eine sein, die gut zu lesen ist.

Außerdem sollten die Farben von Schriftart und Hintergrund so gewählt sein, dass ein ausreichender Kontrast besteht.
Extratipp:
Um zu testen, ob die gewählten Farben ein gutes Kontrastverhältnis bieten, gibt es ein prima Tool, das sogar unterscheidet, ob der Text normal oder groß ist:
https://www.leserlich.info/werkzeuge/kontrastrechner/
3: Übersichtlich
Auch die Anzahl der Navigationspunkte spielt bei Lesbarkeit und Verständlichkeit eine große Rolle: Das menschliche Gehirn kann nämlich nur bis sieben zählen – richtig gut zählt es sogar nur bis fünf.
Bei 3 Elementen denkt das Hirn:
„Mega übersichtlich! Toll, da muss ich mir überhaupt keine Mühe machen.“
Bei 5 Elementen denkt das Hirn:
„Ok, das ist übersichtlich, ich muss mich nicht anstrengen.“
Bei 7 Elementen:
„Boah, das geht grad noch, ist aber schon ein bisschen mühsam.“
Sind es 8 Elemente oder mehr:
„Ächz, das sind viele! Das geht nicht so schnell. Da muss ich mich anstrengen und drüber nachdenken.“
Abgesehen davon, dass es in der Horizontalen ohnehin nicht so viel Platz gibt, tun Sie also gut daran, es Ihren Besucher mit maximal 5 Navigationspunkten so übersichtlich und wie möglich zu machen – damit ihre Hirne keine Mühe haben und sich offen und entspannt darauf konzentrieren, was wohl als nächstes kommt.
Die ganze Navigation aus Platzgründen zweizeilig werden zu lassen, ist leider auch keine gute Idee, die Übersichtlichkeit geht damit sofort verloren, auch wenn es weniger als 7 Punkte sind. Dem Gehirn fällt es schwer, die umgebrochenen Punkte in der zweiten Zeile noch als hierarchisch gleichwertig mit den oberen einzusortieren und versucht, einen hierarchischen Zusammenhang mit dem darüber liegenden Punkt herzustellen – was natürlich nicht funktioniert – also wird es schon wieder anstrengend, die Navigation zu verstehen, was wir ja unbedingt vermeiden wollen. Wechseln Sie im Zweifel dann doch lieber früher zum „Hamburger“ – oder vielleicht gibt es auch kürzere Wörter, die trotzdem gut funktionieren?
4: Gut verständlich
Verständlich muss die Navigation nämlich auch noch sein. Der Besucher muss beim Lesen der Navigationspunkten genau vorstellen können, was er unter diesem Navigationspunkt findet. Idealerweise findet der Besucher genau das Wort, das er als „Suchwort“ im Kopf (d.h. die Lösung für sein Problem) direkt in der Navigation wieder. Wenn dann auch noch die Inhalte stimmen, werden Sie einen sehr glücklichen Besucher haben.
Ein Beispiel aus meinem Online-Einkaufs-Alltag:
Als Geschenk für meine Tante wollte ich einen Liegestuhl kaufen. Ich gehe in den Shop meines Vertrauens und schaue nach „Liegestuhl“, zunächst unter „Gartenmöbel“ und finde nichts. Dann unter „Outdoor“ – wieder nichts. Was eigentlich nicht sein kann, weil ich weiß, dass hier alle möglichen Gartenmöbel angeboten werden. Also nutze ich die Suche und finde: Mehrere „Sonnenliegen“. Die stehen so auch in der Navigation, gleich hinter den „Gartentischen“. Nur habe ich sie dort übersehen, weil ich „Liegestuhl“ im Kopf hatte, nicht „Sonnenliege“.
Also muss man drauf achten, (Stich-)Worte zu verwenden, die mit den Wörtern im Kopf der Mehrzahl der Besucher übereinstimmt, wenn sie etwas suchen, was Sie anbieten.
Hier kommen dann auch Navigation und SEO zusammen: Bei der Benennung der Navigationspunkte tut man gut daran, mal zu prüfen, nach was denn die Menschen dazu bei Google suchen. Nicht nur, weil Google dann Ihre Navigation und Ihre Seite besser rankt, sondern weil die Besucher Ihre Angebote einfacher finden und verstehen können, wenn Sie die richtigen Worte benutzen.
„Sonstiges“, „Extras“ oder „Service“ sind deshalb meist keine guten Navigationspunkte, da selbst in einem konkreten Zusammenhang oft schwer zu erraten ist, was sich darunter verbergen könnte. Ist die Benennung nicht gut, bleiben die Leistungen oder Angebote hinter diesem Navigationspunkt leider oft ungeklickt. Oder sie enden in einer Enttäuschung, wenn sich dahinter nicht das verbirgt, was der Besucher erwartet. Enttäuschung gehört zu den Gefühlen, die der Besucher nicht mit Ihrer Website und Ihrem Unternehmen in Verbindung bringen soll.
5: Interaktiv
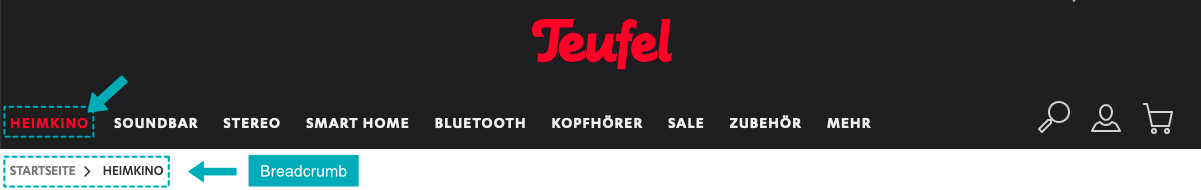
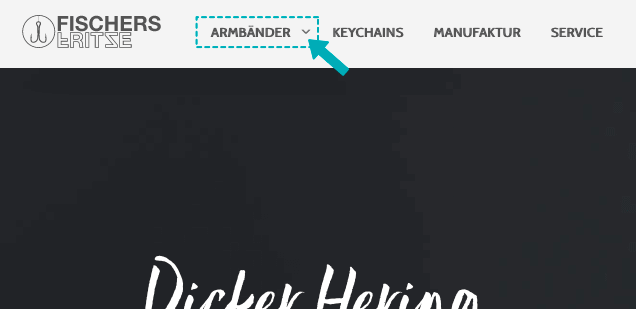
Zur Funktion als Wegweiser und Orientierung gehört auch, dass der Besucher anhand der einer optischen Hervorhebung in der Navigation erkennen kann, wo er gerade ist.

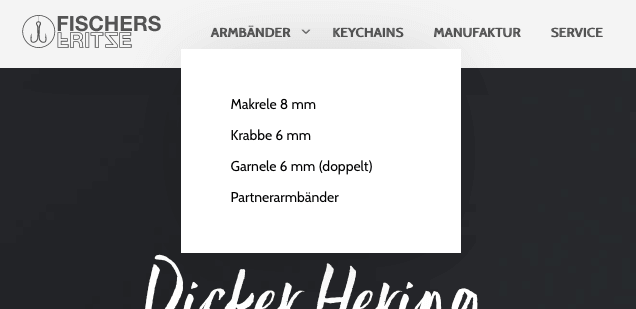
Wenn es für einige Navigationspunkt Unterpunkte gibt, für andere aber nicht, sollte der Besucher diesen Unterschied ebenfalls das an einem optischen Hinweis erkennen können – z.B. einem kleinen Pfeil.


Keine externen Links: Die Navigation ist das Inhaltsverzeichnis Ihrer Seite. Deshalb leiten Punkt in der Hauptnavigation niemals auf eine andere (externe) Seite!
Es mag Ausnahmen geben, wo eine externe Verlinkung unumgänglich ist, z.B. wenn der zum Unternehmen gehörige Shop in einem anderen System umgesetzt ist, als die Website selbst, er aber trotzdem in der Hauptnavigation aufgeführt werden soll – weil (Orientierung!) auf einen Blick vermittelt werden soll, dass es einen Shop gibt und der Kunde Produkte direkt bestellen kann. Dann muss für die „externe“ Zielseite ein sehr gutes Konzept und eine einheitliche Gestaltung dafür sorgen, dass der Kunde von diesem nicht irritiert wird oder ihn im besten Fall sogar nicht einmal bemerkt.
Checkliste für eine gute Navigation:
Worauf muss man also achten bei der Konzeption und Erstellung einer guten Navigation?
1. Sichtbarkeit
- Positionierung oben quer (horizontal)
- Nicht im „Hamburger“ versteckt, solange der Platz noch reicht
- Sichtbarkeit auch beim Scrollen erhalten, evtl. mit „nach oben“-Button
2. Lesbarkeit
- Schrift > 16 pt
- Gut lesbare Schriftart
- Farbe / Kontrast sind passend gewählt
3. Übersichtlichkeit
- Eindeutige und verständliche Benennung
- Nicht mehr als 7 Punkte (besser sind: 5) in der ersten Ebene
- Niemals zweizeilig
4. Verständlichkeit
- Erwartungskonform: Wo „Produkte“ drübersteht sind auch „Produkte“ drin
- Geläufige Begriffe verwenden (Suchworte)
- Eindeutige Begriffe verwenden
5. Interaktivität
- Der aktive Punkt sieht anders aus, als die anderen
- Es ist unterscheidbar, ob ein Hauptpunkt klickbar ist, oder nicht
- Es gibt eine optische Unterscheidung, wenn es Punkte mit und ohne weitere Unterpunkte gibt











0 Kommentare