Die Mailadresse auf deiner Website verlinken: Pflicht, wenn du tatsächlich Mails bekommen möchtest
Wie verlinkt man in Divi (oder anderen Web-Programmen) eine Mailadresse so, dass sich beim Nutzer das Mailprogramm mit der dieser Adresse öffnet?
Die Frage wird mir so oft gestellt, dass ich jetzt eine Mini-Anleitung gemacht habe.
Es gibt drei Möglichkeiten:
- Über den HTML-Editor (das funktioniert überall, nicht nur auf Divi)
- Über den „normalen“ (visuellen) Editor in den Modul-Einstellung des Divi-Text-Moduls
- Über die direkte Text-Bearbeitung im Visuellen Builder von Divi
Wichtig zu wissen ist dabei noch, dass nicht alle Menschen ein auf dem Gerät installiertes Standard-Mailprogramm nutzen, sondern etliche ihr Mails nur online (also direkt im Browser) verwalten. Diesen Menschen nützt der Link nichts. Deshalb ist es sinnvoll, die E-Mail-Adresse auch lesbar in den Text zu schreiben.
Wer sich mit HTML auskennt, hat es einfach.
Divi-Nutzer ohne HTML-Kenntnisse können unten weiterlesen.
Der Code für einen Link zum Öffnen des Standard-Mail-Programms mit der entsprechenden E-Mail-Adresse, der sogenannte „Mailto-Link“, funktioniert überall, wo HTML direkt editiert werden kann. Einfach kopieren und die Beispieltexte austauschen.
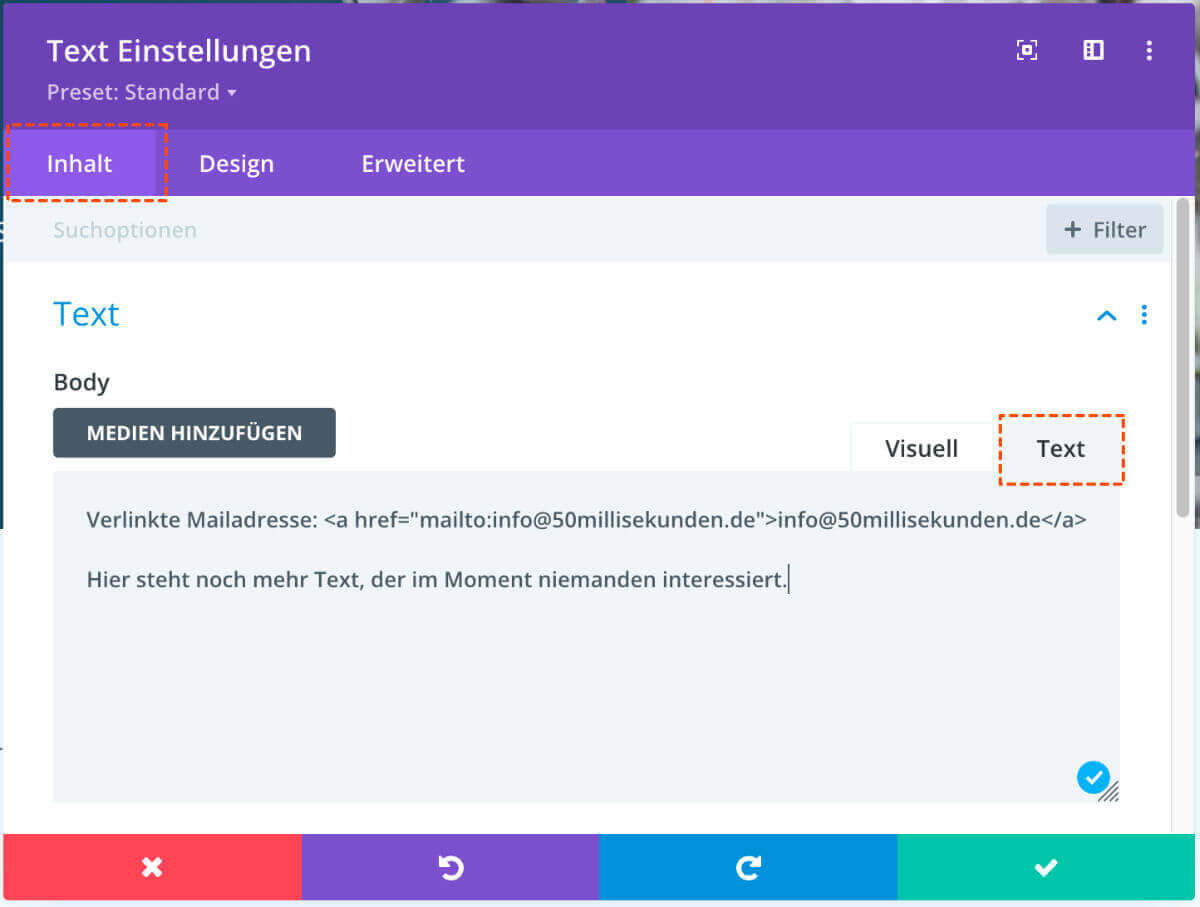
In Divi findest du den HTML-Editor im Reiter „Text“ in den Einstellungen zum Text-Modul.
<a href=“mailto:info@50millisekunden.de“> Verlinkte Mailadresse: info@50millisekunden.de</a>
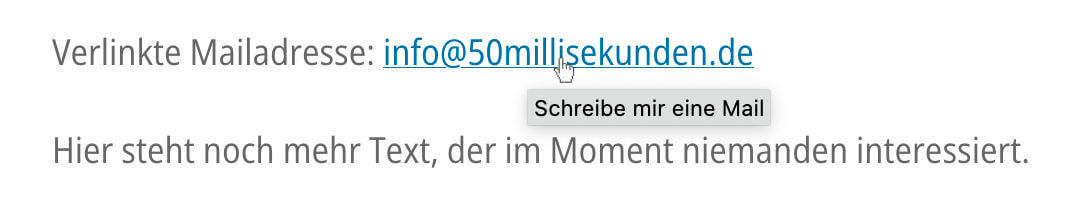
So sieht das dann aus: Verlinkte Mailadresse: info@50millisekunden.de
Ersetze dabei:
info@50millisekunden.de
durch die E-Mail-Adresse, an die die Mail geschickt werden soll
Verlinkte Mailadresse: info@50millisekunden.de
durch den Text – mindestens also die E-Mail-Adresse – , der verlinkt erscheinen soll.
Wenn du dem Link noch ein „Title-Attribut“ mitgeben willst, das erscheint, wenn man mit der Maus darüberfährt, nimm den erweiterten Code:

Sogar einen Betreff kannst du noch mitgeben, der dann im Mailprogramm gleich ausgefüllt wird:
<a href="mailto:info@50millisekunden.de?subject= Kontakt von der Website" title="Schreibe mir eine Mail"> Verlinkte Mailadresse: info@50millisekunden.de</a>
Ersetze zusätzlich Kontakt von der Website mit dem Betreff, den du hier haben möchtest. Natürlich kann der Mailschreiber den Betreff selbst noch ändern.
Tatsächlich lässt sich über das „mailto:“ noch viel mehr steuern, wie mehrere Hauptempfänger oder eine oder mehrere cc oder bcc-Adressen. Sogar ein vorformulierter Text für die Mail lässt sich definieren. Da ist dann aber doch einiges zu beachten. Wer sich gut genug mit HTML auskennt und es so detailliert haben möchte, kann bei wiki.selfhtml.org die Details dazu nachlesen.
Über den „normalen“ (visuellen) Editor in den Einstellungen des Divi-Text-Moduls:
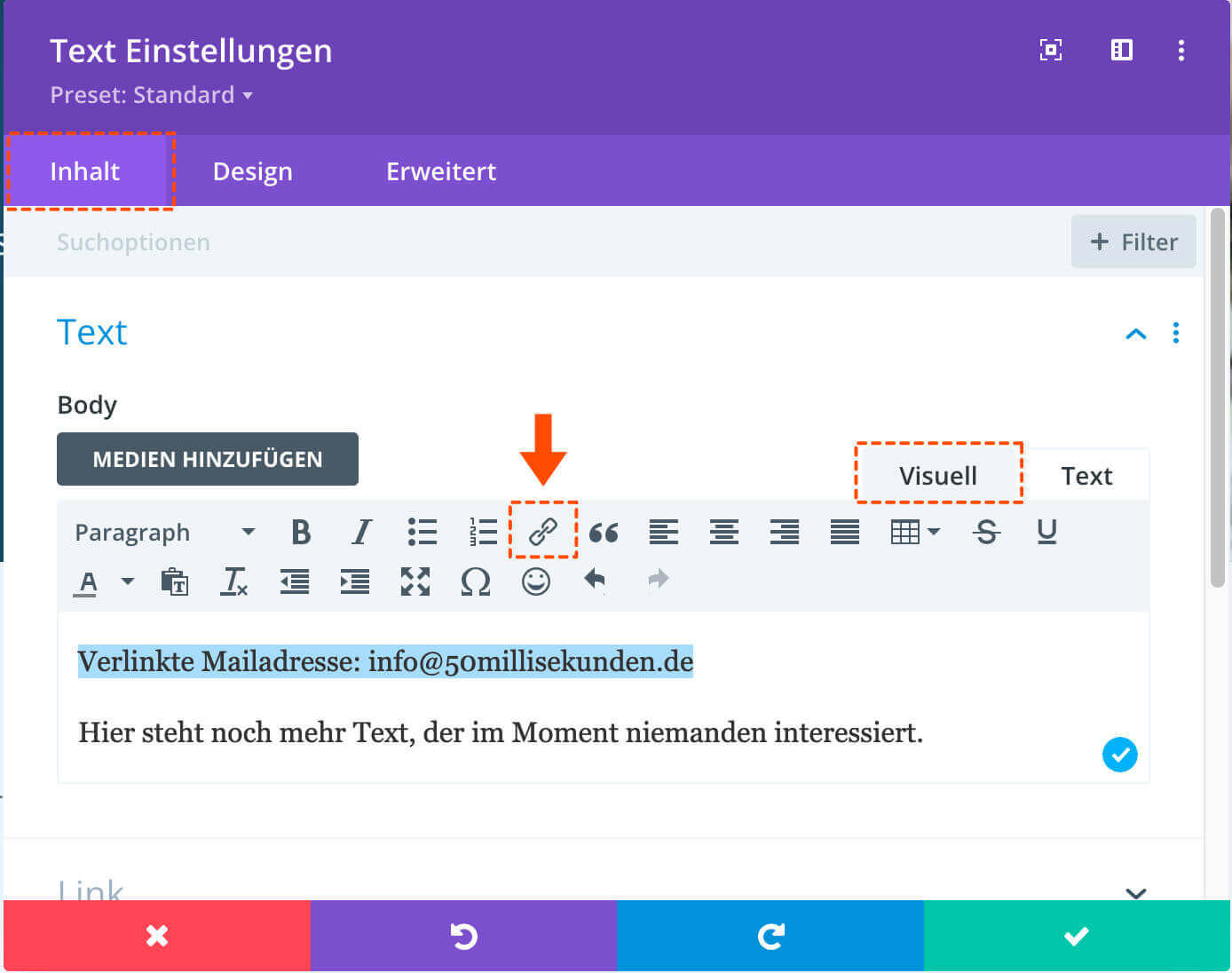
Die Text-Bearbeitung öffnen.
- Im Reiter „Inhalt“ und mit der Auswahl „Visuell“ unten den Text markieren, der verlinkt werden soll
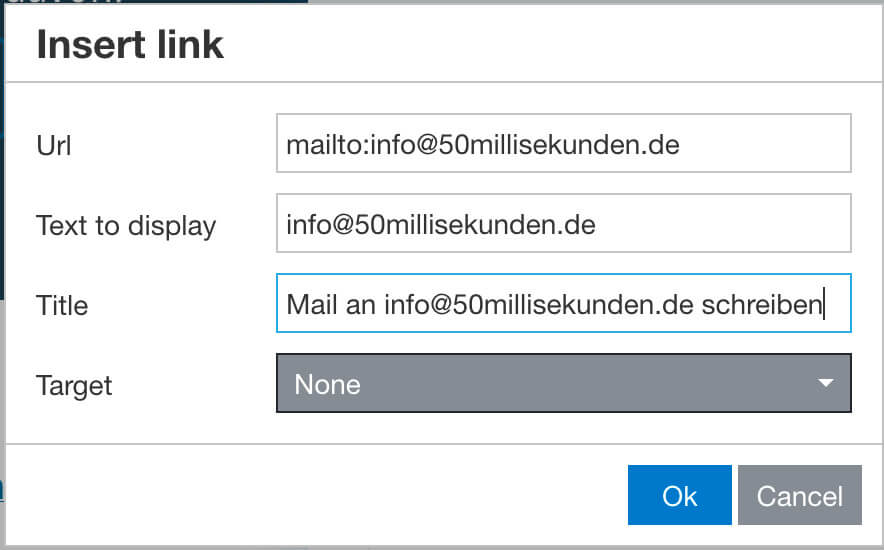
- auf das „Link“ Symbol in der Leiste klicken und „mailto:info@50millisekunden.de“ in das Feld URL eingeben.
Statt „info@50millisekunden.de“ gibst du natürlich die Adresse ein, an die die Mail geschickt werden kann. - einen Text für den „Title“ vergeben (erscheint bei Mouseover – s.o.)
Speichern. Fertig.
Über die direkte Text-Bearbeitung im Visuellen Builder von Divi
Ganz ähnlich kannst du das auch direkt im Visuellen Builder machen, ohne die Einstellungen für das Text-Modul zu öffnen:
Einfach auf der Seite
- den Text markieren, der verlinkt werden soll,
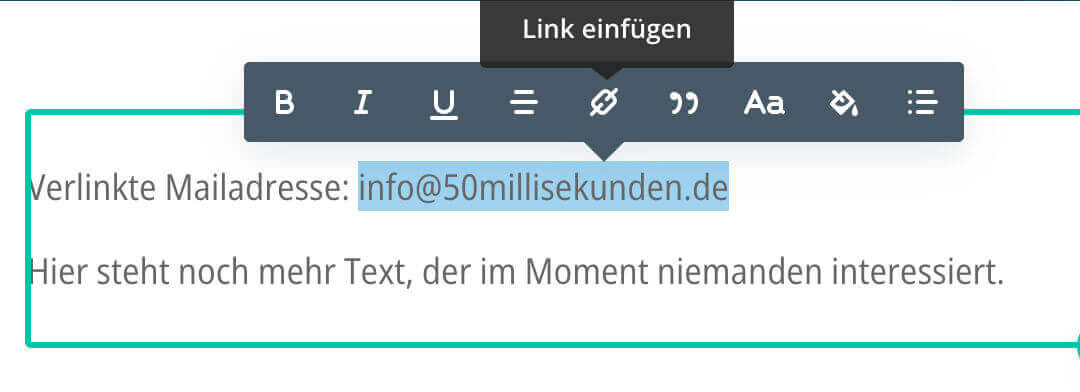
- dann auf das Link-Symbol in der Arbeitsleiste klicken und
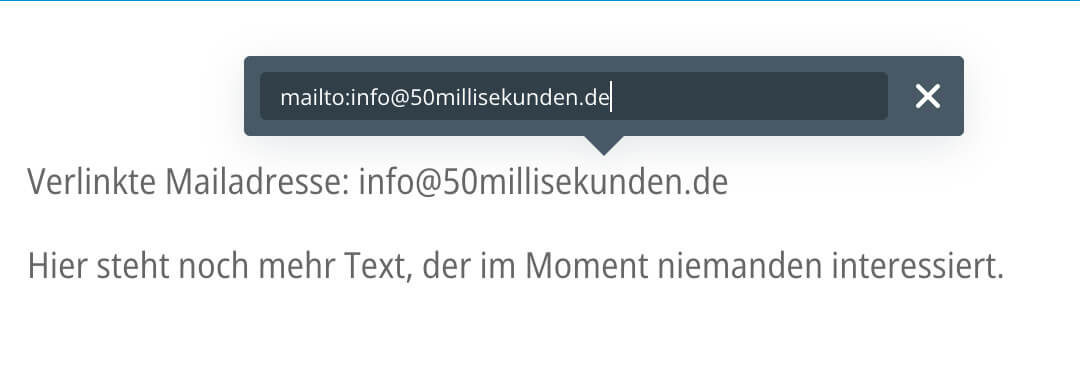
- „mailto:info@50millisekunden.de“ in das Feld URL eingeben.
Statt „info@50millisekunden.de gibst du natürlich die Adresse ein, an die die Mail geschickt werden kann. Einen Title kannst du hier nicht vergeben.
Telefonnummern verlinken: vor allem für die mobile Nutzung unverzichtbar
Gerade für mobile Geräte ist es hilfreich, wenn du auch deine Telefonnummer aktiv verlinkst. Dann brauchen die Besucher deiner Seite nur klicken, um dich anzurufen.
Das ist genauso einfach, wie das Verlinken einer Mailadresse und geht an denselben Stellen: Im HMTL-Editor, in den Text-Einstellungen im Modul auf der Seite oder indem du den Text direkt im Visuellen Builder bearbeitest.
Wichtig dabei: Die Telefonnummer sollte immer mit einem + und Ländervorwahl beginnen (+49 in Deutschland), sonst funktioniert die Nummer nur im Inland. Dann die eigentliche Telefonnummer ohne die erste 0 und ohne Leerzeichen oder Sonderzeichen dahinter schreiben.
Im HTML-Editor
Hier lautet der Code:
<a href=“tel:+491234123456“>01234 123-456</a>
Im den Text-Einstellungen im Modul
Einstieg wie oben, nur die Verlinkung ist anders:
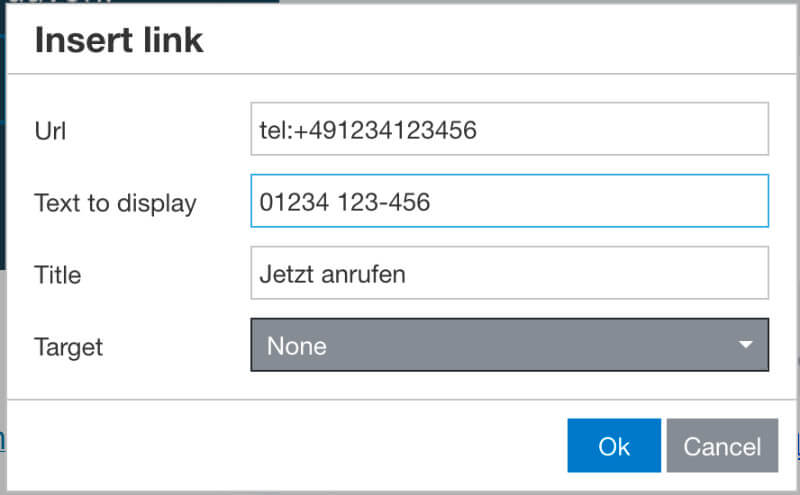
- URL: tel:+491234123456 (ohne Leerzeichen)
- Title: Text, der bei Mouseover erscheinen soll
Text Direkt im Visuellen Builder bearbeiten
Vorgehen wie oben mit der entsprechenden Verlinkung:
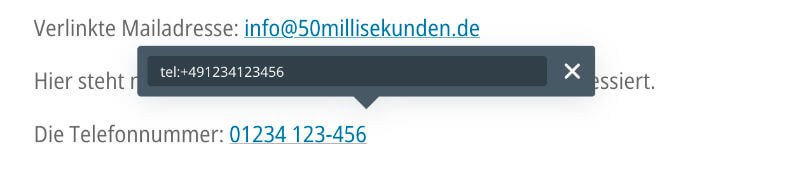
- URL: tel:+491234123456
So einfach ist es. Jetzt am besten diese Seite Bookmarken, damit du in Zukunft nachschauen kannst, wenn du diese Verlinkung brauchst – ich konnte mir den Code erst merken, nachdem ich ihn bereits mehr 20 Mal eingebaut hatte.
Ich wünsche dir viele gute Kontakte!


















0 Kommentare