Anleitung
Wenn du dich bewusst dafür entschieden hast, das Hauptmenü auf deiner Seite auszublenden, funktioniert diese Anleitung für Divi und für die meisten anderen Themes:
So geht’s:
1. Seite mit dem WordPress-Editor öffnen („Bearbeiten“ bzw. „Seite bearbeiten“)
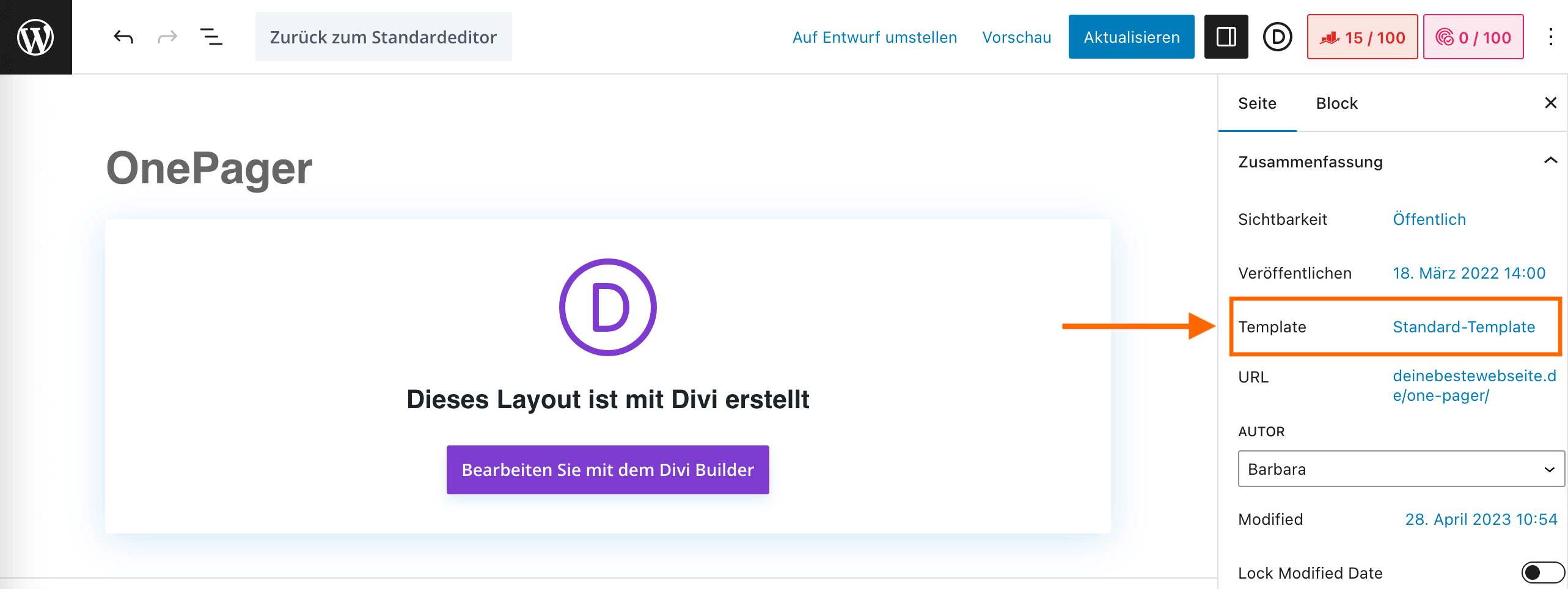
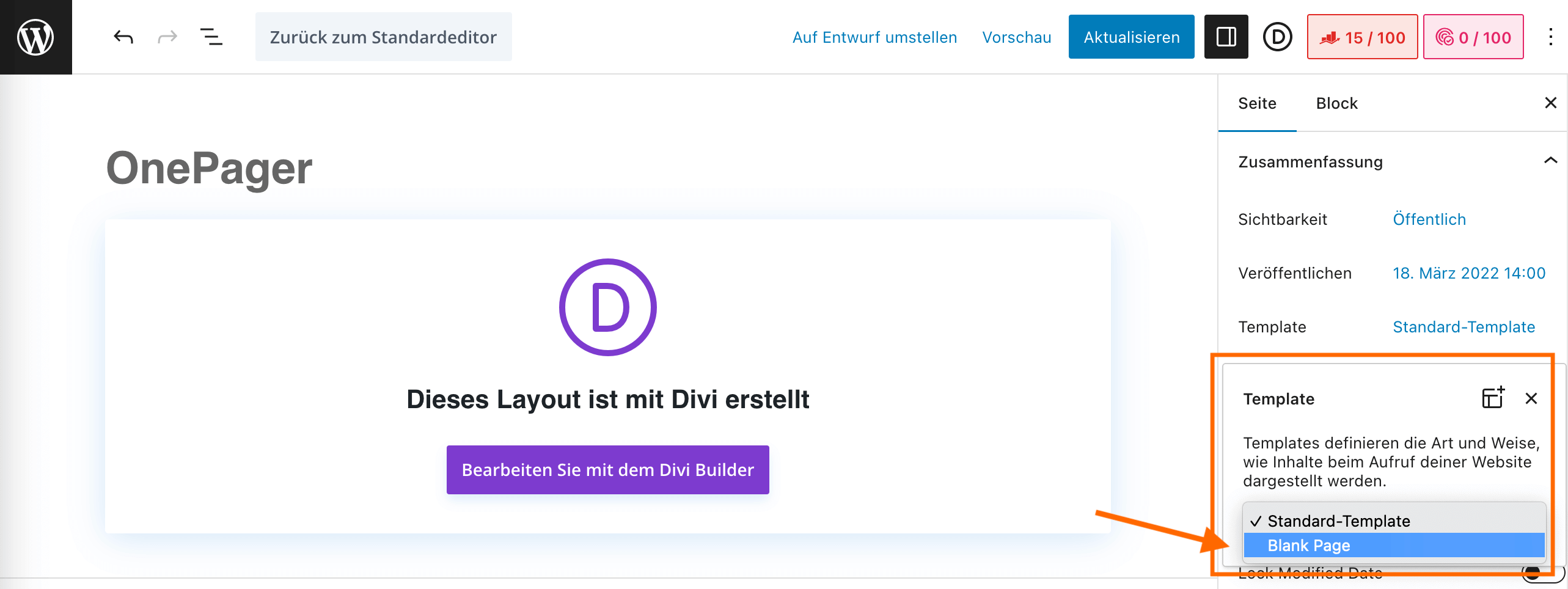
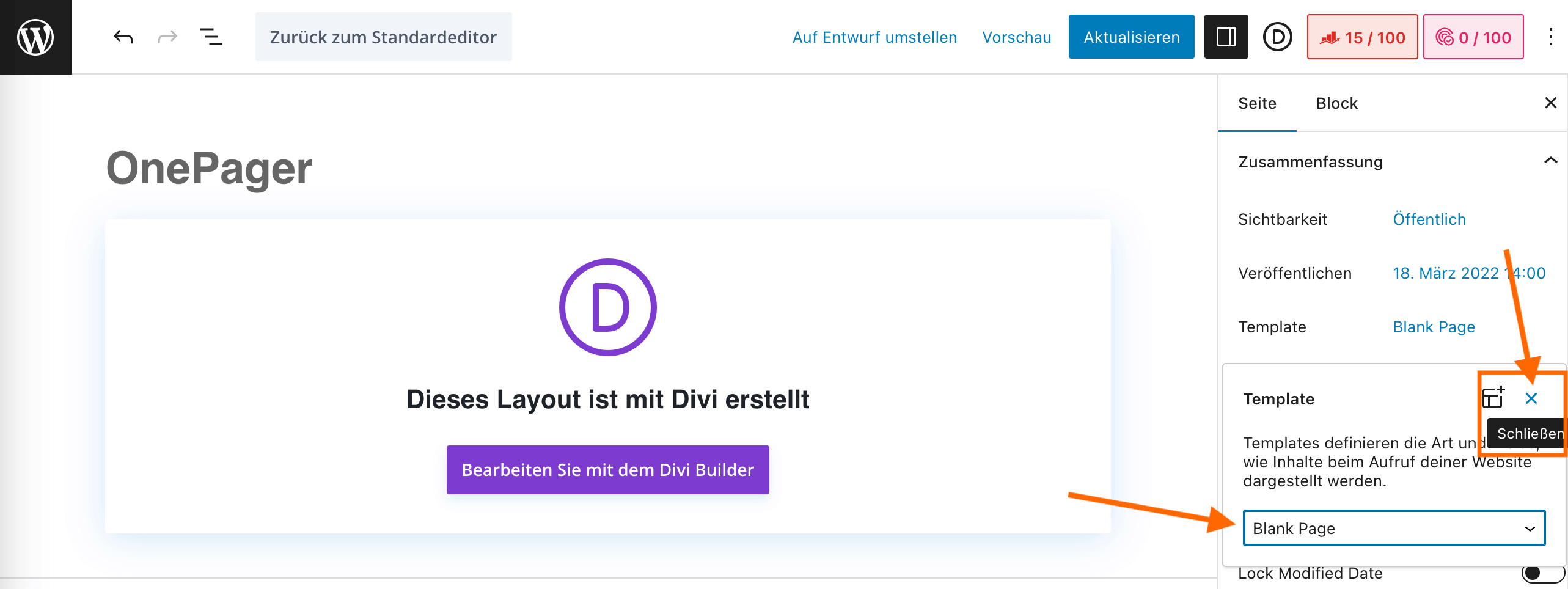
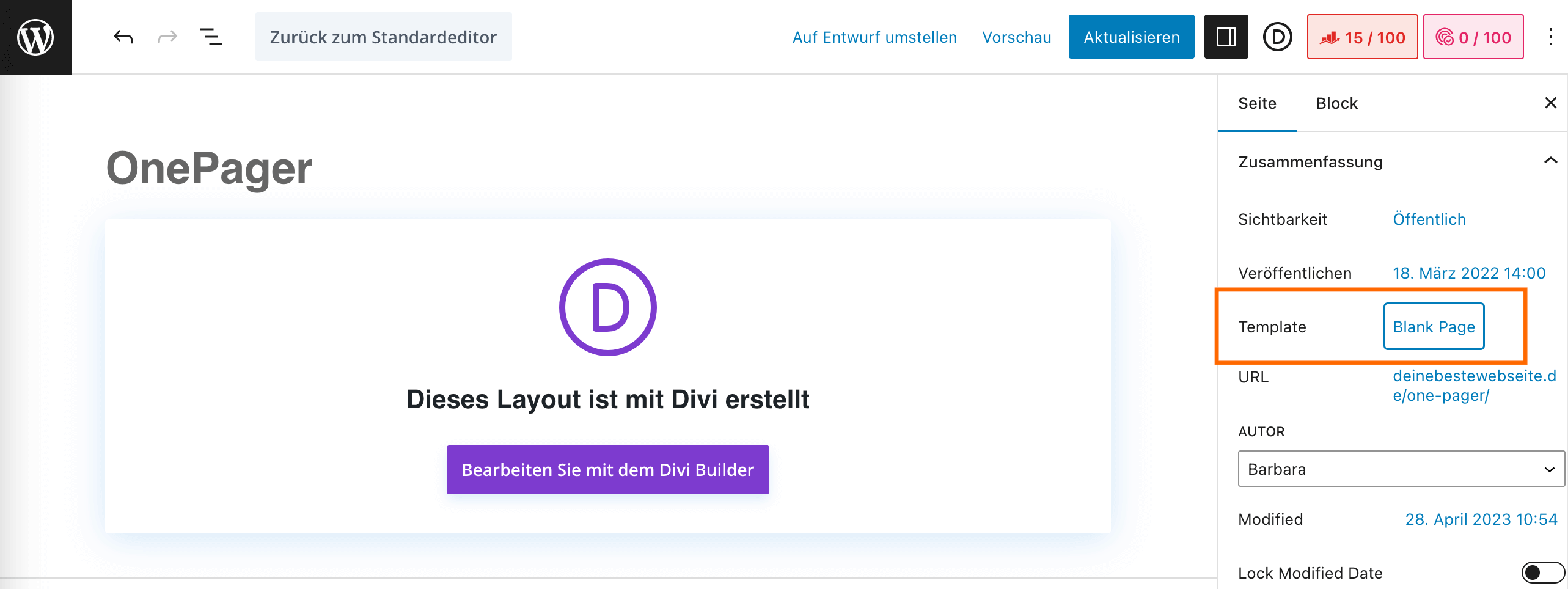
2. In den Einstellungen der rechten Spalte unter „Template“ „Blank Page“ auswählen und die Einstellungen speichern.
Die „normale“ Navigation und der Standard-Footer sind für diese Seite jetzt ausgeblendet.
3. Die wichtigen Verlinkungen (mind. Impressum und Datenschutz) kannst du jetzt auf der Seite manuell einfügen.
Ich empfehle auf jeden Fall auch einen Link zu deiner Startseite einzufügen und evtl. auch einen auf deine „Über mich“-Seite, z.B. am Ende der Seite.
Weitere Infos zu Navigation auf Landingpages und darüber hinaus:
Es wird oft empfohlen, das Hauptmenü auf Landingpages wegzulassen. Lies hier, warum das nicht unbedingt sinnvoll ist. Mit Entscheidungshilfe: Das Hauptmenü auf Landingpages ausblenden?
Mehr Infos und Tipps, worauf du bei einer guten Navigation achten solltest, findest du in den 5 Zauberformeln für eine gute Navigation.
Mehr darüber, warum du für gute Orientierung sorgen solltest und wie das geht, findest du im Artikel über 8 goldene für gute Websites – Nr. 4: Orientierung!.















0 Kommentare