Warum Slider auf der Startseite keine gute Idee sind
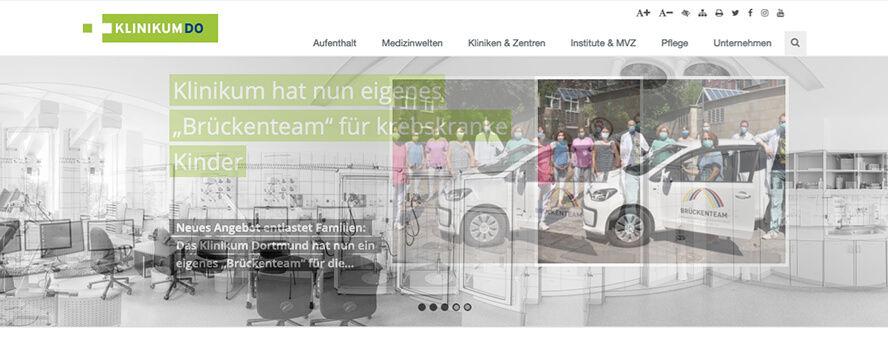
Viele Startseiten verwenden als Blickfang am Anfang einen Slider, der sich groß ins Bild schiebt, wenn man die Seite aufruft und verschiedene Themen oder Angebote zeigt.
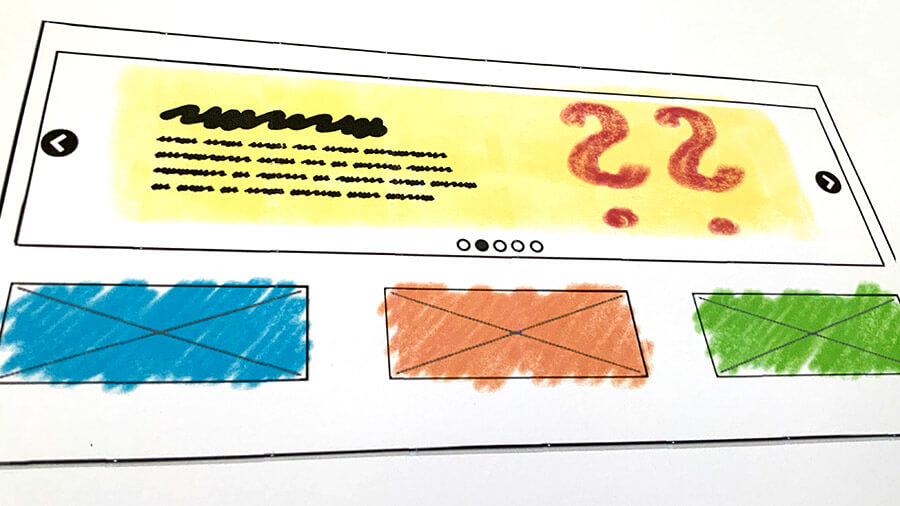
Slider: Steht ganz oben auf der Seite (“Bühne” oder “Header”) und enthält mehrere große Bilder mit Text, die sich automatisch nach einiger Zeit austauschen („sliden“).

Auf den ersten Blick scheint das eine gute Lösung zu sein, weil auf diese Weise mehrere Themen oder Angebote (Teaser) an der prominentesten Stelle der Seite gezeigt werden können. Und weil sich etwas bewegt und Bewegung das Auge ja bekanntlich anzieht. Klingt nach einer tollen Lösung, eigentlich.
Teaser: Ein kleiner Bereich mit Verlinkung, der ein Thema oder Angebot kurz umreißt, Neugierde weckt und zum Klicken verleiten soll. Er führt auf eine eigene Seite, auf der dann mehr zum Thema zu lesen steht.
Bei genauerem Hinschauen funktioniert aber beides mit einem Slider nicht gut:
Mehre Angebote an der gleichen prominenten Stelle?
Die Realität beim Einsatz eines Sliders: Zwangsläufig wird erstmal ein Angebot gezeigt. Nach einiger Zeit wechselt es zum nächsten.
Problem 1: Das erste Angebot muss lange genug stehen bleiben, damit der Besucher wahrnehmen kann worum es überhaupt geht (und nicht jeder liest gleich schnell). Ist das Angebot zu schnell wieder weg, hat es seinen Zweck verfehlt.
Problem 2: Bleibt es zu lange stehen, werden die anderen Angebote nicht mehr wahrgenommen, weil die „Schnell-Leser“ schon längst wieder weiter gescrollt oder geklickt haben, bevor das zweite Angebot erscheint. Da die Wahrnehmungsgewohnheiten unterschiedlich sind, verfehlt der Slider also schon von vorne herein bei einigen Besuchern sein Ziel.
Aber es gibt doch eine Navigation im Slider!?
Wer es halbwegs gut macht, ermöglicht den Besuchern, den Slider selbst hin- und her zu schalten. Problem: wie oft muss ein Besucher im Slider rumklicken, bis er das findet, was er am Anfang aus dem Augenwinkel heraus gesehen hatte – um dann schlimmstenfalls noch festzustellen, dass es doch nicht der erwartete Inhalt ist?
Der Mensch und sein Gehirn mögen es einfach – erst recht im Web. Die Navigation im Slider ist aber nicht einfach, selbst wenn sie wirklich gut gemacht ist.
Das erste Bild/Angebot im Slider wird also noch funktionieren, alle weiteren werden aber nicht mehr viele Leute erreichen (s.u.). Deshalb ist ein Slider nicht das optimale Mittel, die Aufmerksamkeit der Besucher auf verschiedene Angebote zu lenken.
Bewegung erzeugt Aufmerksamkeit?
Das Auge fühlt sich von Bewegung angezogen. Wenn sich was bewegt, schaut man dahin, wo sich was bewegt. Klingt gut: Das Angebot bekommt durch die Bewegung im Slider Aufmerksamkeit.
Aber: Wollen Sie als Seitenbetreiber tatsächlich, dass das Auge Ihrer Besucher immer wieder nach oben wandert, wenn es gerade glücklich auf Ihrem wertvollen Content weiter unten auf der Seite gelandet ist?
Das wäre dann gut, wenn Sie auf Ihrer Startseite nichts anderes wichtiges zu bieten haben, als die Angebote, die im Slider stehen.
Wenn das nun tatsächlich so wäre: Dann habe Sie doch noch jede Menge Platz auf der Seite, um Ihre Angebote gleichzeitig sichtbar neben- oder untereinander darzustellen, so dass der Besucher in Ruhe prüfen kann, welches für ihn das Richtige oder das Beste ist.
Die Aufmerksamkeit wird durch das „sliden“ also eher abgelenkt, statt zielführend zu sein.
Slider aus Unschlüssigkeit verwenden?
Kann man machen, ist halt nicht sinnvoll
In vielen Fällen, die mir immer wieder begegnen, wird der Slider nur aus Unschlüssigkeit verwendet. Weil man sich nicht entscheiden kann, welches Angebot am wichtigsten ist, werden alle „halt einfach“ in den Slider gepackt, denn dann sind sie ja präsent. Sind sie aber nicht, wie wir oben gesehen haben. Wirklich gesehen wird immer nur das erste Angebot im Slider. Also ist es besser, wenn Sie sich als Seitenbetreiber entscheiden, was wirklich am wichtigsten ist. Dann wiederum ist es nur ein kleiner Schritt dahin, dass das wichtigste Angebot alleine oben stehen bleiben darf, und die anderen nach unten wandern, in einzelne Teaser (wo das wichtigste Angebot dann natürlich auch nochmal stehen darf). Der Gewinn: Klarheit für die Angebote auf der Seite. Diese Erkenntnis wird auch an vielen anderen Stellen helfen, Ihre Webseite besser zu machen.
Technische Nachteile von Slidern
Neben den ganzen Argumenten der Nutzerfreundlichkeit von Slidern, gibt es auch noch ein technisches: In vielen Fällen macht ein Slider die Seiten langsam. Das ist nicht gut für das Nutzererlebnis, weil die Seite lange zum Laden braucht, der obere Bereich vielleicht sogar leer bleibt. Damit wird die Funktion des wichtigsten Seitenbereiches vernichtet: Aufmerksamkeit zu erzeugen. Weil er ja erstmal garnicht zu sehen ist.
Gerade das beliebte Plugin „Slider Revolution“ sorgt in WordPress leider schnell mal für eine eklatante Verlangsamung der Seiten (abgesehen davon, dass die Einrichtung so kompliziert ist, dass ich sie nur wirklich Fortgeschrittenen empfehlen kann).
Und dann kommen noch negative Auswirklungen für die SEO dazu, weil der Google-Crawler die Inhalte der meisten Slider nicht gut lesen kann und daher nicht als wichtigen Inhalt einstufen wird.
Fazit: Ein Slider verkauft nicht.
Neben den offensichtlichen Gründen beweisen auch die Zahlen aus vielen Usability-Tests und Messungen aus Analyse-Tools, dass Slider nicht gut funktionieren. Hier ein paar Beispiele der prominentesten Untersuchungen:
Usability-Guru Jakob Nielsen hat schon 2013 eindrucksvoll festgestellt, dass Slider die Sichtbarkeit von Angeboten reduzieren, statt sie zu erhöhen:
https://www.nngroup.com/articles/auto-forwarding/
Die Universität von Notre Dame hat – ebenfalls 2013 – die Interaktion mit Slidern auf verschiedenen ihrer Seiten getestet. Im schlechtesten Fall (auf der Homepage) haben insgesamt weniger als 1% überhaupt auf den Slider geklickt (89% haben auf das erste Bild geklickt und c.a. 3% auf die anderen).
Im besten Fall klickten 9% auf den Slider (54 % auf das erste und 17 % – 8% auf die weiteren 4 Slides).
https://erikrunyon.com/2013/07/carousel-interaction-stats/
Die Aufmerksamkeit der Besucher landet also generell nicht auf dem Slider. Bestenfalls funktioniert also das erste Bild (wenn es lange genug stehen bleibt). Dann braucht es aber keinen Slider.
Daher mein Fazit: Startseiten ohne Slider sind bessere Startseiten.
Zum Glück gibt es Alternativen:
Für die beiden Ziele „Aufmerksamkeit erzeugen“ und „Mehrere Angebote gleichzeitig anbieten“ gibt es zum Glück viel bessere Lösungen:
- Die Angebote neben- oder untereinander als Teaser auf der Seite. Vorteil: Mehr Info, bessere Zielgenauigkeit und bessere Konversion, weil die Besucher besser entscheiden können, was für sie das Richtige ist.
Trotzdem gilt natürlich: Auf so wenige Angebote reduzieren wie möglich und ganz klar entscheiden, welches das wichtigste Angebot ist! - Auf „Angebote“ (oder „Leistungen“ oder was auch immer im Slider Platz gefunden hätte) in einem allgemeinen Teaser aufmerksam machen, der auf eine eigene Angebots-Landingpage führt. Dort werden dann die Angebote mit verlinkten Teasern (oder sogar schon mit der vollständigen Info) vorgestellt.
- Die Navigation so gut gestalten, dass die wichtigen Themen auch darüber gefunden werden (das ist aber mehr ein „Tue es zusätzlich“ als ein „Tue es stattdessen“).
Tipps, wie eine gute Navigation aussehen muss gibt es hier im Blog: 5 Zauberformeln für eine gute Hauptnavigation - Den Header oben auf der Seite unterteilen und die Themen dort gleichzeitig und gleichwertig anbieten. So habe ich das z.B. auf meiner Startseite für meine beiden Leistungsbereiche „E-Commerce“ und „Die beste Webseite“ gemacht und es funktioniert prima: 50millisekunden/startseite
Bei mehr als zwei Themen funktioniert diese Lösung aber auch nicht mehr gut.
Wann ein Slider trotzdem sinnvoll sein kann
Wie immer gibt es auch berechtigte Ausnahmen, wo ein Slider durchaus sinnvoll eingesetzt werden kann:
- Wenn man vor allem zeigen möchte, dass es auf der Website viel gibt, ohne dass es wichtig ist, aus welchen konkreten Angeboten das „viel“ besteht.
Ein Beispiel: Viele Sonderangebote in einem Shop. Verlinkt auf eine Landingpage mit allen Sonderangeboten, die 5 wichtigsten aus dem Teaser stehen oben. - Wenn man einfach nur viele schöne Bilder im Header zeigen will, z.B. als Fotograf oder Reiseveranstalter. Dann steht derselbe Text vor unterschiedlichen Hintergründen. Das kann sogar schick sein.
- Wenn man nichts anderes will als optische Abwechslung auf der Startseite durch unterschiedliche (u.U. wenig aussagekräftige) Bilder auf der Startseite haben möchte ist es eine Lösung, die Seite so einzurichten, dass bei jedem Aufruf ein anderes Bild fest im Header erscheint, ganz ohne „sliden“ – dann fällt auch die unnütze Ablenkung durch die Bewegung weg.
- Wenn man eine Diashow zeigen will, die sich der Besucher in aller Ruhe anschauen soll. Das ist aber auf Startseiten eher selten der Fall.
- Die letzte Ausnahme ist ziemlich ketzerisch: Wenn Entscheidungsträger bestimmen, dass Content „prominent“ auf der Seite erscheinen muss, obwohl die Inhalte für die Seiten-Besucher völlig unwichtig sind, ist ein Slider eine gute Lösung – solange die Entscheidungsträger diesen Blogbeitrag nicht gelesen haben 😉












0 Kommentare