Wenn du wichtige veröffentlichte Seiten in deinem Webauftritt ändern willst, möchtest du in der Regel verhindern, dass deine Besucher eine halbfertige Seite zu sehen bekommen. Wir würden ja auch keinen Laden präsentieren, in dem gerade alles umgeräumt wird und Regale, Kisten und Produkte kreuz und quer in der Gegend herumstehen.
Seiten überarbeiten, ohne die Änderungen zu veröffentlichen
Deshalb finde ich es wichtig, dass du die Möglichkeiten kennst, um Änderungen so zu machen, dass sie für deine Besucher unsichtbar bleiben, bis du mit allem fertig bist.
Neben den Mitteln, die dir WordPress und Divi für diesen Zweck von Haus aus bieten, gibt es ein fantastisch praktisches Plugin, das die Überarbeitung von Seiten unglaublich einfach und bequem macht. Es gehört für mich inzwischen zum Pool der unverzichtbaren Plugins:
Das ulitmative Plugin für Überarbeitungen: Yoast Duplicate Post
Mit Yoast Duplicate Post (kostenlos!) lassen sich ganz einfach Arbeitsversionen von bestehenden Seiten anlegen, die du so lange und so oft bearbeiten kannst, wie du willst. Wenn du mit dem Bearbeiten fertig bist, wird die Arbeitsversion einfach wieder mit dem Original vereinigt.
Das ist besonders dann das optimale Vorgehen, wenn du für bestehende Seiten umfangreiche Änderungen machen willst und das vielleicht nicht in einem Schwung schaffst.
Wichtig: so wie beschrieben geht das nur mit veröffentlichten Seiten (auch wenn sie mit einem Passwort geschützt sind). Es funktioniert nicht mit Entwürfen und mit „privat“ gespeicherten Seiten. Die Funktion eine Überarbeitungskopie zu erstellen ist in diesen Fällen einfach nicht da.
Du kannst loslegen, sobald du das Plugin installiert und aktiviert hast. In den Einstellungen kannst du noch festlegen, was kopiert werden soll (wichtig v.a. bei Blog-Beiträgen), Nutzer mit welcher Rolle die Funktion nutzen dürfen und noch ein paar Sachen mehr. Die Standard-Einstellungen sind völlig ausreichend, wenn du das Plugin für Überarbeitungen nutzt.
Und so geht es:
1. Eine Überarbeitungskopie erstellen
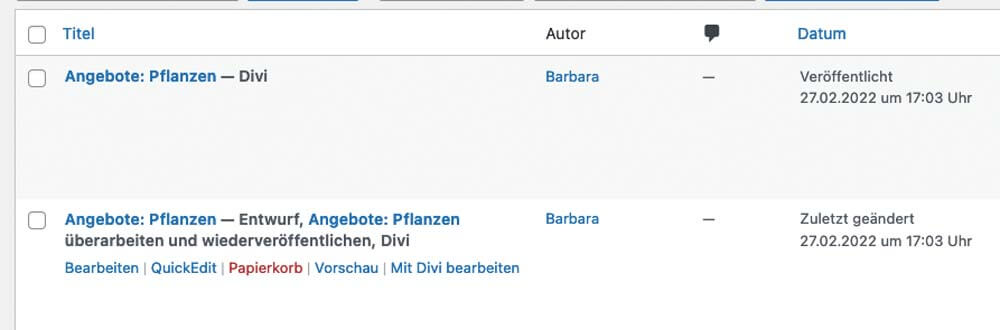
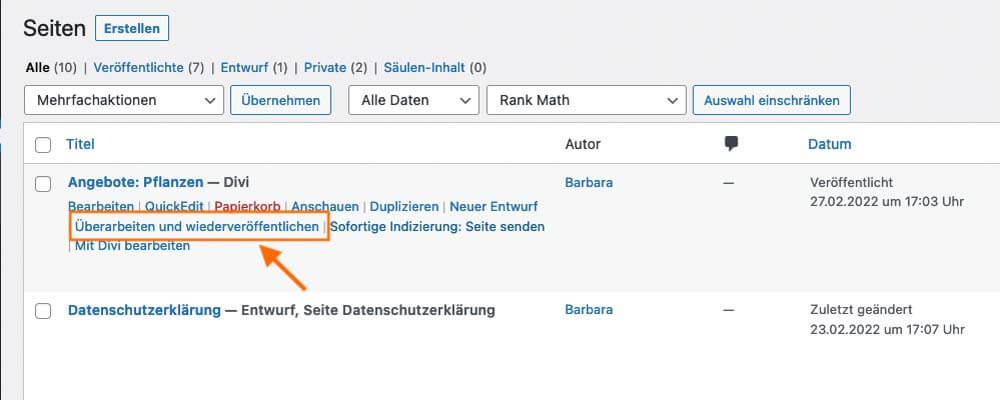
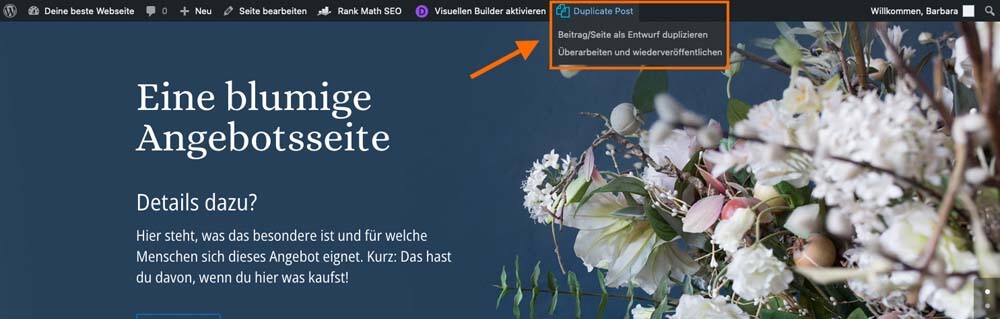
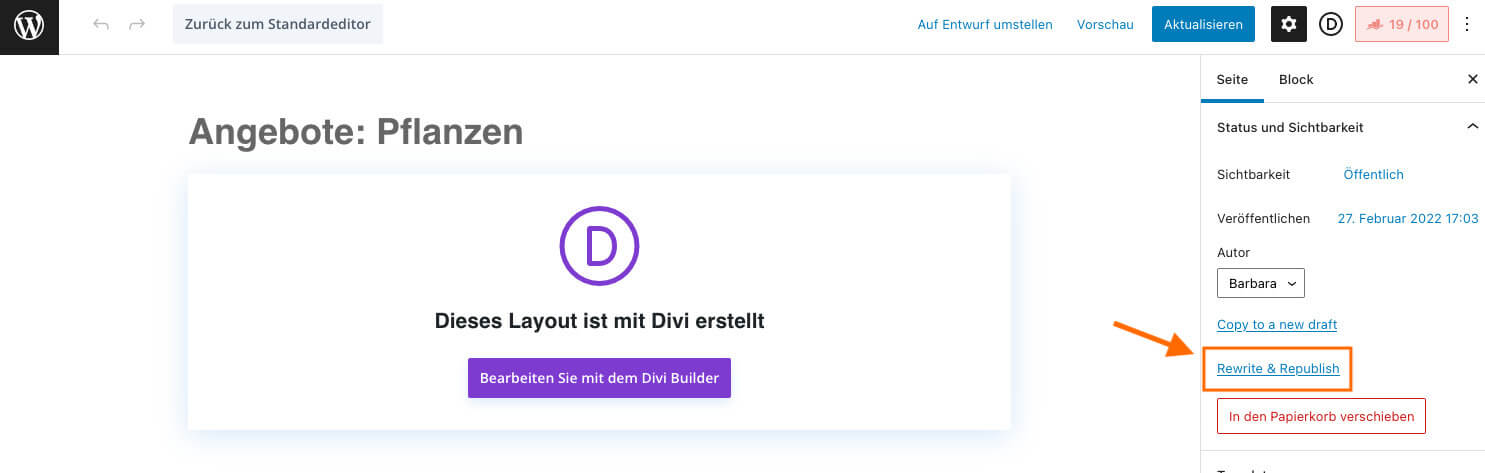
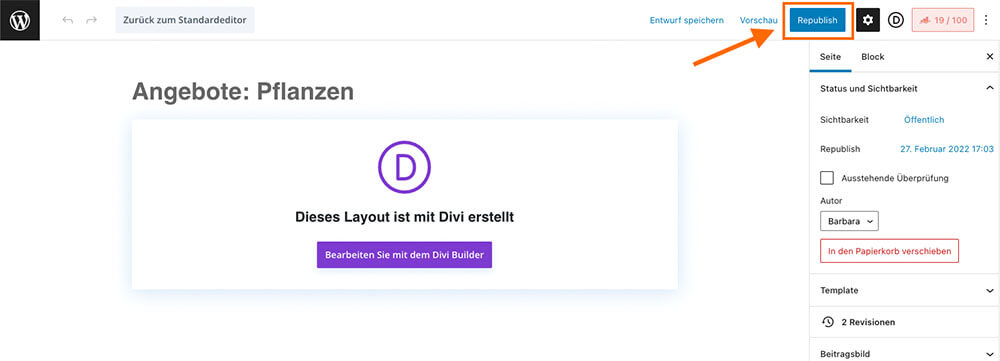
Dafür wählst du für deine Seite oder deinen Beitrag „Überarbeiten und wiederveröffentlichen“, entweder in der Seiten- oder Beitrags-Liste aller Seiten oder in der Admin-Leiste oben, wenn die Seite schon geöffnet ist oder im WordPress-Editor in der rechten Spalte mit „Rewrite & Republish“.
Die Seite wird dann dupliziert und als Überarbeitung im Entwurfs-Modus gespeichert.
2. Die Seite als Entwurf bearbeiten.
Es gibt jetzt zwei Dateien: die ursprüngliche Seite, die weiterhin sichtbar ist und die neue Überarbeitungsversion als „Entwurf“.

Es ist sehr wichtig, die Seite weiterhin als Entwurf zu speichern, denn wenn du (z.B. im Dialog des visuellen Builders) aus Versehen auf „veröffentlichen“ klickst, wird die duplizierte Seite direkt veröffentlicht und kann nicht mehr mit der Original-Version zusammengeführt werden.
3. Die Überarbeitung mit der Original-Version zusammenführen
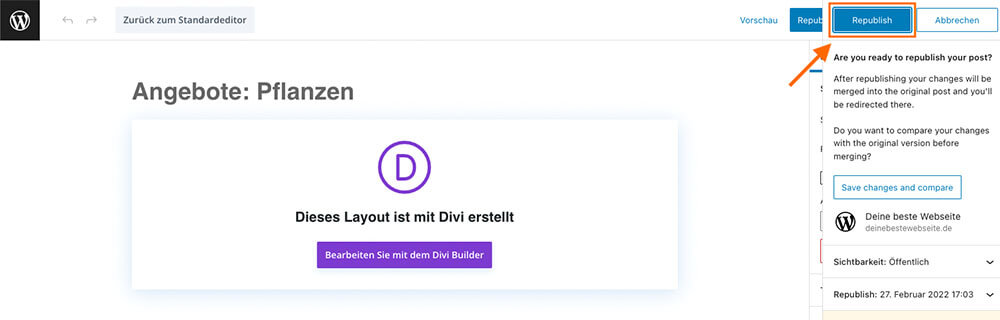
Wenn du mit deinen Änderungen fertig bist, öffnest du die Seite mit „Seite bearbeiten“ (nicht mit dem Visuellen Builder, dort gibt es die Option zum Zusammenführen nicht). Dort klickst du auf „Republish“. Damit wird die Seite als neue Version des Originals gespeichert. Der Entwurf ist danach wieder verschwunden und die Seite ist mit der Überarbeitung live.
Exkurs: Seiten als Entwurf, privat oder mit Passwort speichern
Wenn du Seiten erstellen und bearbeiten willst, die noch nicht für alle auf deiner Seite sichtbar sein sollen, gibt es drei Möglichkeiten:
- Seite als „Entwurf“ speichern (das ist das Übliche). Die Seite ist nur für dich bzw. für Seiten-Admins sichtbar.
- Wenn du deine Seite ausgewählten Personen (z.B. zum Testen) zeigen möchtest, kannst du sie passwortgeschützt speichern. Dann erscheint beim Aufruf der Seite ein Feld zur Passworteingabe.
- Wenn nur eingeloggte Personen (unabhängig ob Admin oder nur Abonnent) die Seite sehen sollen, kannst du sie als „privat“ speichern.
Deine Seite ist in allen Fällen für Suchmaschinen gesperrt.
Wichtig: Seiten, die privat gespeichert sind, sollten nicht im Hauptmenü (der Navigation) stehen und auch sonst (noch) nicht verlinkt sein. Sonst erscheint bei Klick eine 404-Seite (Seite nicht gefunden). WordPress merkt es nicht von alleine, wenn eine im Menü verlinkte Seite nicht mehr verfügbar ist.
„Unsichtbare“ Überarbeitung von Seiten/Beiträgen ohne zusätzliches Plugin
Mit WordPress und Divi hat man ein paar Möglichkeiten, Seiten auch ohne Plugin so zu überarbeiten, dass die Änderungen vor Fertigstellung nicht sichtbar werden:
1. Elemente deaktivieren: auf allen Geräten unsichtbar machen
Auf Divi-Seiten kannst du Module, Zeilen oder Sektionen einfach unsichtbar schalten, indem du den entsprechenden Bereich auf allen Geräten deaktivierst.
Entweder über die drei Punkte rechts oben im Element unter „Deaktivieren“ oder in der Bearbeitungs-Ansicht unter Erweitert > Sichtbarkeit. Dann jeweils alle Geräte deaktivieren. Die Elemente erscheinen grau, sodass du leicht unterscheiden kannst, was auf der Seite sichtbar ist, und was nicht.
Das ist eine prima Methode, für kleinere Überarbeitungen. Bei vielen unsichtbaren Elemente wird es schnell unübersichtlich.
2. Seiten mit Divi kopieren
Beim Erstellen einer neuen Seite mit Divi hast du die Wahl, ob du
- die Seite neu aufbauen möchtest (= neue Seite ohne Inhalte),
- ein vorgegebenes Layout verwenden möchtest (= ein Layout mit Inhalten aus deiner Bibliothek oder aus den Divi-Vorlagen laden), oder
- eine bestehende Seite klonen möchtest.
Mit dieser Option kopierst du eine bestehende Seite mit einem neuen Permalink.
3. Eine bestehende Seite mit Divi-Bordmitteln durch eine neue ersetzen
Wenn du auf diese Weise eine neue Seite gebaut hast und die bestehende damit ersetzen willst, musst du den Permalink (die „Titelform“, URL oder „Slug“ der Seite) entsprechend bearbeiten und die Seite im Menü (Design > Menüs) neu hinzufügen.
Da ein Permalink immer nur einmal existieren kann, gibt es zwei Wege, die du hier gehen kannst:
I. Die Verlinkung ersetzen – Wenn der Permalink für neue und alte Seite gleich bleiben soll:
Den Permalink (URL-Titelform) der alten Seite kopieren und zwischenspeichern, dann diesen Permalink ändern und speichern. Dann den Permalink der alten Seite in die neue Seite kopieren. Danach kannst du die alte Seite löschen oder anders unsichtbar schalten (s.o.) und die neue Seite ins Hauptmenü einfügen (falls sie dort verlinkt war).
II. Eine Weiterleitung einrichten – wenn der Permalink sich ändern soll
In diesem Fall setzt du die alte Seite auf Entwurf (s.o.) und entfernst sie aus dem Hauptmenü (falls sie dort verlinkt war). Dann fügst du die neue Seite in die Navigation ein.
Damit auch ältere Verlinkungen mit dem alten Link auf die neue Seite führen, musst du anschließend eine sogenannte 301-Weiterleitung einrichten. Die leitet alle Aufrufe der alten Seite auf die neue um. Eine 301-Umleitung lässt sich mit guten SEO-Tools (z.B. RankMath) umsetzen oder mit geeigneten Plugins. Man kann die Umleitung zwar auch manuell in der .htaccess-Datei anlegen, das würde ich aber nur empfehlen, wenn du dich mit dem Bearbeiten von Code auskennst.
Seiten ändern: Lieber einfach als umständlich
Wenn die Methode mit den ausgeblendeten Elementen für deine Zwecke unpraktisch ist oder und dir das manuelle Klonen mit dem ganzen Permalink-Änderungs-Zeug zu umständlich ist, kann ich das Plugin von Yoast wirklich empfehlen.
















0 Kommentare